この記事は2019年以前他サイトに執筆したものを引越し掲載しています。
先月コンテンツ東京2019に参加してきました。
といっても都内での打ち合わせついでという形で夕方駆け足で回る感じでしたが。
制作現場の一新人Webデザイナーとしての立場だとそんなに関連が深いイベントでもないですが、全社的・Webディレクター的視点から見ようとすると勉強になる部分も多かったので簡単にまとめておこう(といってもただの感想メモ)と思います。
Web一年生で知らないことのほうが多いので特に興味を持ったところだけまとめました。
Webサイト制作の一元管理ツール
画像素材などの一元管理ツールを実際に管理画面を使って説明してもらえて勉強になりました。
小さい制作会社にいるとなかなか有料のツール使用は経験できないので貴重でした。たしかにいつもクライアントとの情報のやり取り・素材や決定事項の共有化で手間がかかっているので、これは便利だなと実感しました。
用途も社内で営業とディレクターとデザイナーでの共有化ツールとしても使えるし、個人で情報管理するだけでも便利。
「あのフォルダのあの画像が…」「えーと、どれのことですか?」みたいなことが不要になるし、属人化も防げる。権限の強さも調整できるとのこと。
ファイルの転送もできて外部にファイルが流出するリスクを抑えることができる(〇ファイル便のような事故防止になる)。
ただしコスト的にある程度の規模でないと導入が難しそうです。似たサービスはいろいろありますが、導入100万~、月12万程度はかかるようです。
最近は新人ディレクターを雇ったと思って導入する中小企業も多くなってきたとの話。たしかに20人規模くらいの制作会社なら十分コスパが良さそうです。
動画の制作ツール
動画制作管理ツールも話をきけました。
動画を修正する場合、「〇分〇秒のここ」みたいに指示してやりとりをする必要がありましたが、これを解消するシステムなど。
動画の中に直接指示を書き込める、というイメージ。
とにかく動画制作ってめんどくさいイメージがありましたが、そう感じなくなる時が近いのかな。
https://www.somethingfun.co.jp/dooonut
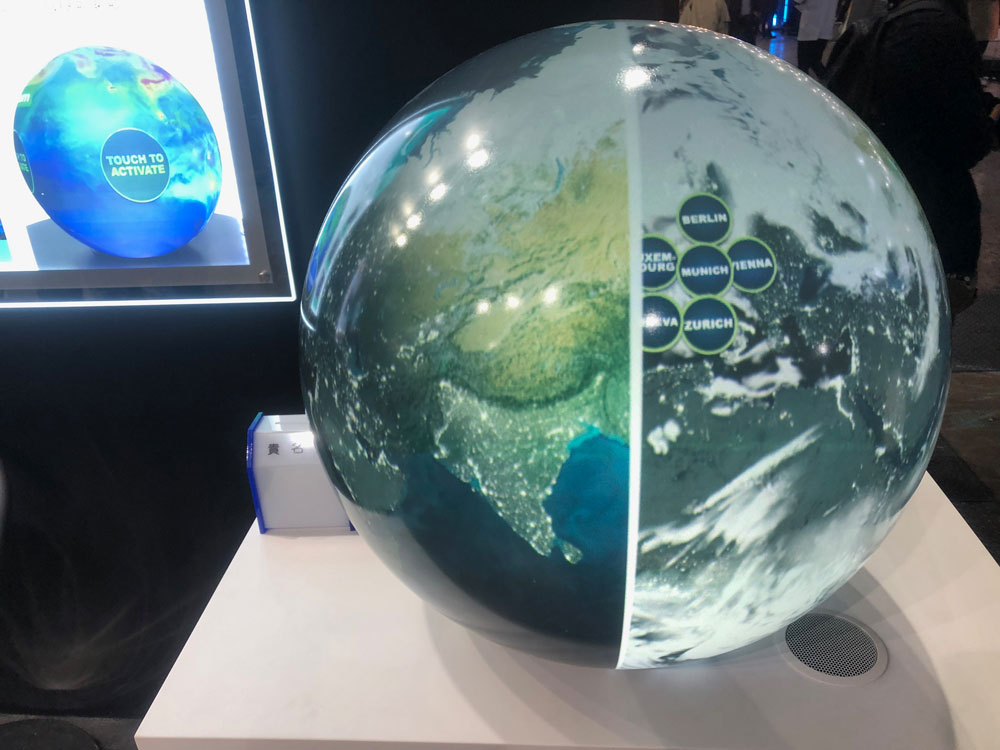
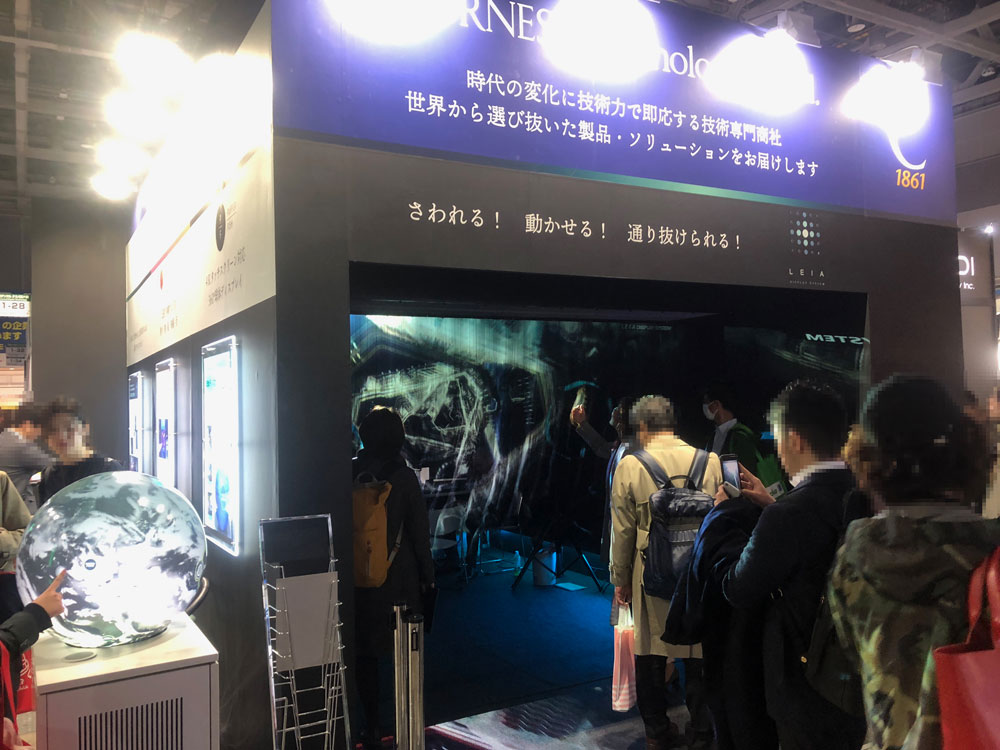
ディスプレイ技術
デバイスがどう進化していくのか、どんな可能性があるのか、実物を体験できました。
透明な(向こう側が見える)ディスプレイ、球体のディスプレイ、ミストディスプレイなどなど。



VRボックスも香り、温度、風を感じられ、組み立て式で複数人で入ることもできるまでに進化してきているようです。
UX、UIの最新事情を体験し、他の人たちの反応を直に見ることはやはり大切だなと感じました。
Webではないけどその他デザイン関連
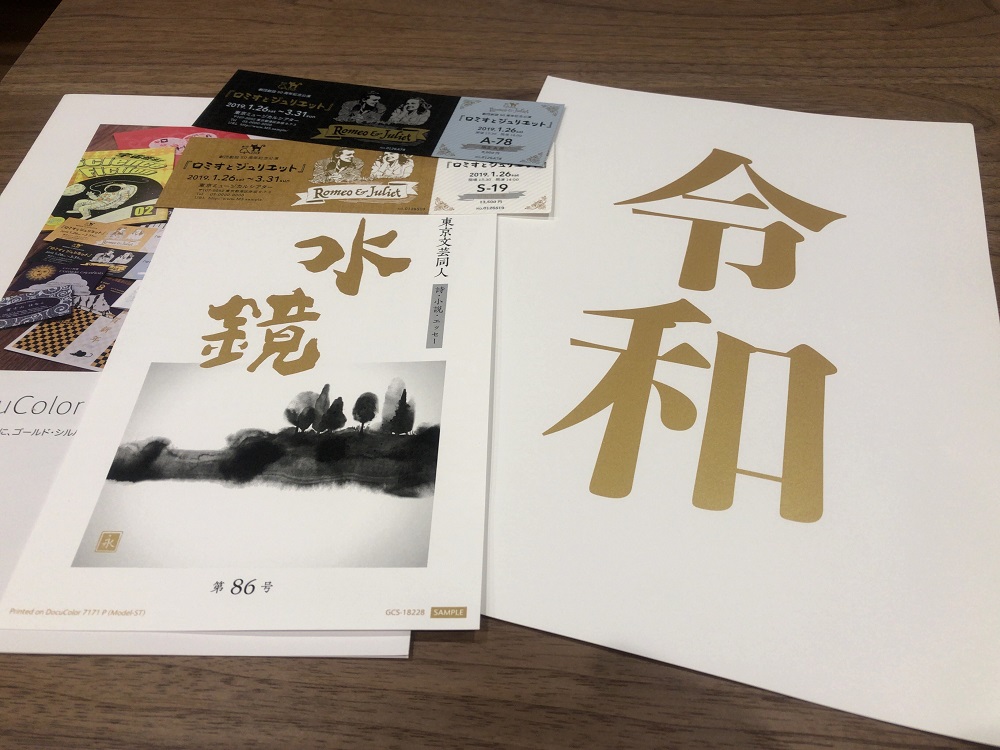
金箔のプリンタ印刷
FUJI XEROXさん。
金を印刷しようとすると黄土色になってしまっていたものが再現できるようになった…的な話でした。
画期的らしいです。
サンプルにも遊び心が笑(新元号発表ごっこしてくださいと言われました)。

ロゴやイラスト制作など
クリエイティブコーナーでは昔ながらというか、個人のクリエイターの方が一人分のスペースでそれぞれがんばってました。
撮影禁止のようだったので写真はなし。
AIやVRなどのコーナーから来ると人間味があってなんだかほっとしました。
余談)マーケティングコーナーに私の大好きなリラックマがいたのでとりあえずパシャリ

そういえば、会場中ノベルティを受け取るとすかさずピッとデータを取られるシステムでした~。ボールペンとか使い捨てホットアイマスクとか飲み物とか、まんまとおいしいエサがあったので仕方ない。
回り方のプチ情報
来年も同じ会場の設定だとしたらですが、AIの会場→本会場の順に回る方がスムーズかもしれません。
逆パターンはバス待ちがすごい行列だったので。
本体に参加申し込みしてせっかくだからAIの方も行ってみようという人が多いのでしょうか。

(↑AIは大盛況でした。)
ちなみに私は本体のチケットを持っていき、先にAI会場に訪れました(AIの受付はAIのチケットがないとダメっぽかったですが、係りの人に相談したらチケットくれました)。
今年は時間がなくてゆっくり回れなかったですが、来年は(行けたら)ゆっくり回りたいと思います。










コメント