制作会社でHTMLでコーディング→WordPress組込み(テーマ化)という仕事をやってきました。
職業訓練でHTMLとcssくらいしかやっていなかったので、PHPを含むWordPress化という作業は最初ほんとうに謎でした。

漠然としたイメージは持てても具体的にどこから手をつけてどう理解していけばいいのか本当にわからなかったです。
というわけでこの記事では、静的HTML→テーマ化という作業を改めて整理してみたいと思います。なお私は入社直後からいきなり案件をマルっと任されてしまう(悪く言えば放任主義の)会社にいたので自分流のやり方です。
こんな方の参考になればうれしいです。
- テーマ化の最初の作業がわからない
- 機能をつけるとか云々の前にテーマとしてとりあえず認識させたい
- phpは未学習
事前準備



WordPressテーマ化しよう、となった場合の事前準備です。
1.HTMLで完璧に作りこむ
まずHTMLとcssとjsでサイトを作り込みます。
ここで重要なのは細部に至るまで完璧に作りこむことです。そのまま公開しても問題ないくらいに。ビジュアル的なデザインもそうですし、UIもそうですし、コンテンツもそうです。



なぜこれを強調するのかというと…
私の場合最初の1~3回の頃は「WordPressのテーマ化とは入れ物を作ることである」という意識が強すぎていました。そうすると「後で中身を作り込めばいいや」的なスタンスになります。すると適当なところまでHTMLの大枠を作ったら詳細はテーマ化した後にやろう、となります。
その結果テーマ化した後にcssの修正やHTMLの変更などが多くなりすぎて混乱する、という事態になりました。なぜ混乱するかというとHTMLの中に慣れないPHPが混在した状態になるからです。ここからHTMLを修正したりcssクラスを付け替えたりするのはたいへんです。
最初の頃ってテーマ化したときにどこが共通化されるのか、どこにループを置く(繰り返し表示)のかも見当がつかないです。
「どうせ共通化してしまう(重複しているHTMLを消す)のならできるだけロスを避けよう」→簡略化したり適当に作ってしまう。
こういったことをやると逆にロスが多くなるし挫折やつまづきの原因が増えるかも、という話です。
本当に慣れてきたら「テーマとは入れ物」的な感じでも作れるとは思います。ただ初心者、特にはじめてテーマ化するという場合は、詳細まで公開状態同様に作りこむことで混乱を避けられると思います。


2.環境を作る
テーマ制作作業をしていくにあたりPHPが動く環境をつくり、WordPressのインストールが必要です。
基本的にXAMPPを使ってローカルで作業ができる環境を作っています。個人で取り組むならこれがおすすめ。
他のやり方としては制作会社時代は自社サーバーを使っていました。他にもテスト用のドメインを非公開で使うなどの方法もやりました。
いよいよテーマ化していく



序盤はできるだけ具体的に書いていきます。
1.まるっと複製し片方の拡張子を.htmlから.phpに変える
さて今PCのローカル上にコーディングしたフォルダがあります。中にはhtmlとcss、jsなどのファイルがある状態です。まずはこのファイルの編集をし、とりあえずテーマとしてWordPressにアップロードできる状態を目指します。
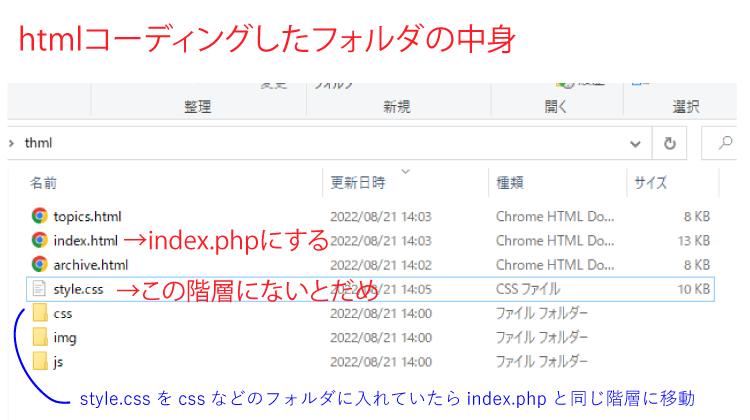
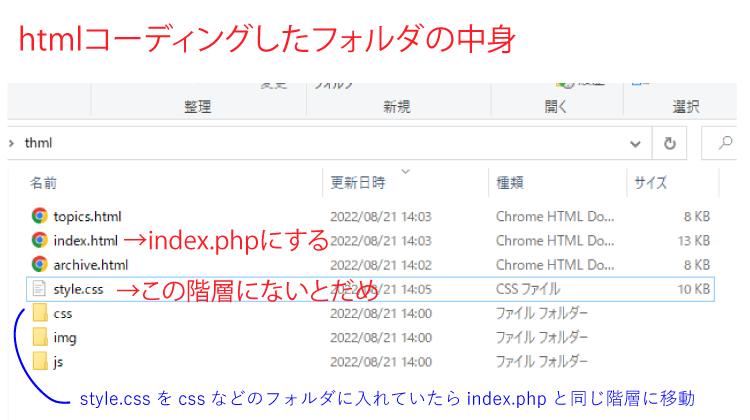
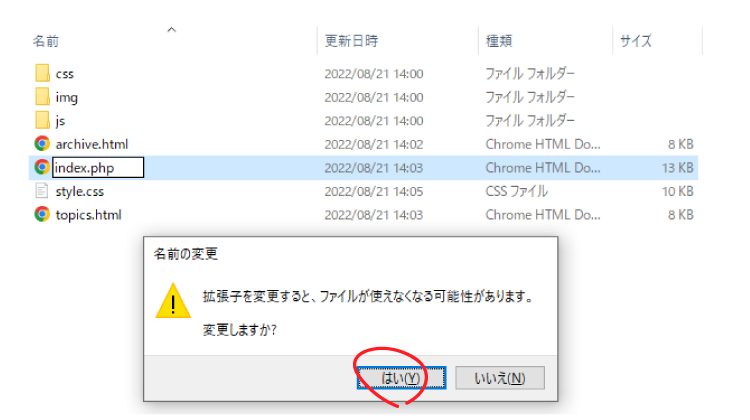
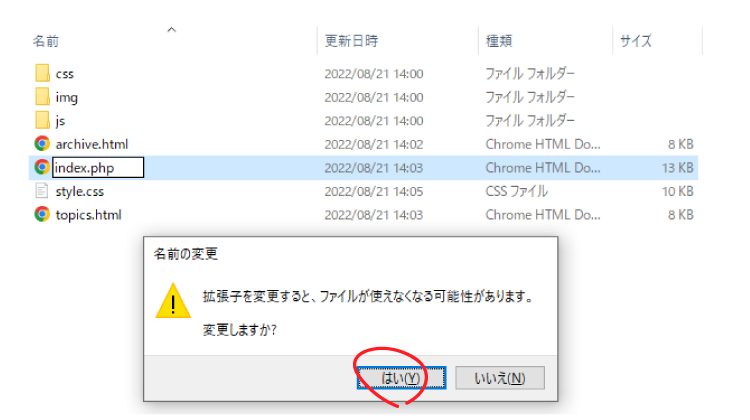
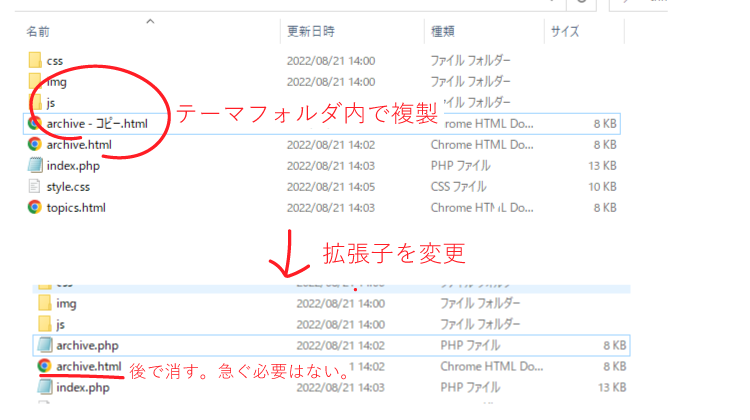
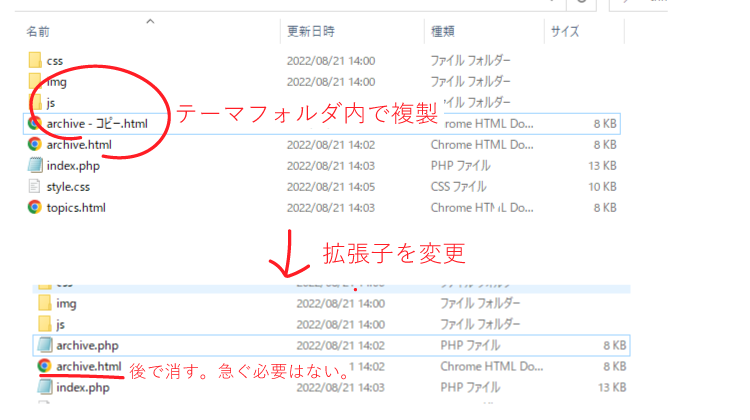
最初に拡張子をhtmlからphpに変更します。とりあえずはindex.htmlだけ変えればokです。※下図はstyle.cssについても書いていますがこれについては次項です。


index.html → index.php





エクスプローラーの名前の変更などでokです。ファイルが使えなくなるかもよ?的なダイアログがでますが大丈夫。
テーマというのはphpファイルの「テンプレート」から成っています。そして上記のindex.phpは最低限ないといけないテンプレートです。
下層ページのhtmlは自由に名前を付けてしまっていると思います。この時点では名前も拡張子もそのままでいいです。慣れてきたらhtmlを書く時点でWordPressのテンプレートとしてそのまま使える命名にしておくことができます。例です。
- 下層のコンテンツページ:single.html→single.php
- 一覧ページ:archive.html→archive.php
このsingle.phpやarchive.phpはWordPress側で決まっているよく使うテンプレートの名前です。このようにWordPress化したときにどのテンプレートにするか想定してHTMLコーディングできるようになると拡張子を変えるだけで済むようにできます。
さてこの時点での「テーマ化する」とは「HTMLファイルで作ったサイトをphpファイルに置き換える作業」と言ってもいいかもしれません。とりあえずは何の機能も持っていなくてもWordPressにテーマとして認識させるということです。
2.style.cssにテーマの情報を書く
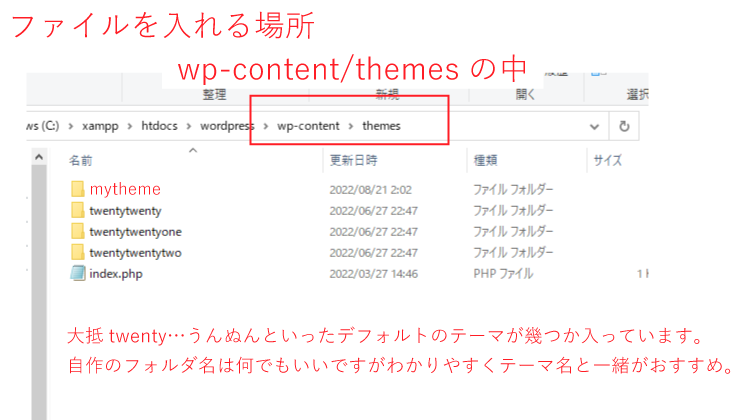
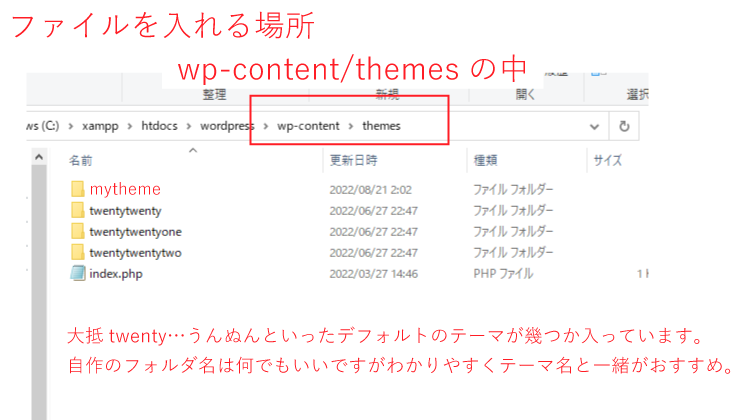
では次にstyle.cssの中身を編集します。もし複数のcssがあっても編集するのは「style.css」です。そしてstyle.cssはルートディレクトリ(index.phpと同じ階層)になければなりません。※先ほどのキャプチャ画像参照。
style.cssを開いたら冒頭にコメントアウトで書きます。
@charset "utf-8";
/*
Theme Name: 〇〇社ホームページ
Description: 〇〇社様専用のテーマです。
Author: 自社名や作者名
*/
body{受注案件だと上のような感じです。Theme Nameは必須です。
それ以外は書かなくても一応大丈夫ですが、クライアントから見ても最低上記の3つは欲しいかなと思います。管理画面からテーマの説明や作者名が見れるので安心感や丁寧感が出ます。



なお他にもテーマ情報はたくさん書けます。バージョンとか。慣れてきたら調べましょう。
3.とりあえずWordPressにアップロードする
さて実はここまでですでにテーマとして認識させる最低限の条件はクリアしました。



以下最低条件をもう一度おさらい。
- index.php(中身はindex.htmlのままでよい)
- style.css(中身は冒頭にテーマ情報を書く)…階層はindex.phpと同じ
まだ何の機能も持っていませんが、ここでWordPressにアップロードします。フォルダごとです。フォルダには.htmlのままのファイルやjsフォルダなど一式が入っていると思いますがそれごと全部でOKです。なおフォルダ名はテーマ名と一致させるとこの後わかりやすいです。
アップロードの方法は主に2つ。
- FTP等でWordPressのthemesフォルダにアップロードする(xamppの場合でも場所は同様)
- WordPressの管理画面から外観>テーマ>新規追加>テーマのアップロードと進み、zipファイルで上げる
1.がいいです。2.は圧縮するのが面倒ですし、どのみちアップロード後にthemesフォルダ内を開いて編集していくからです。1.のパターンの図です(xamppの場合)。


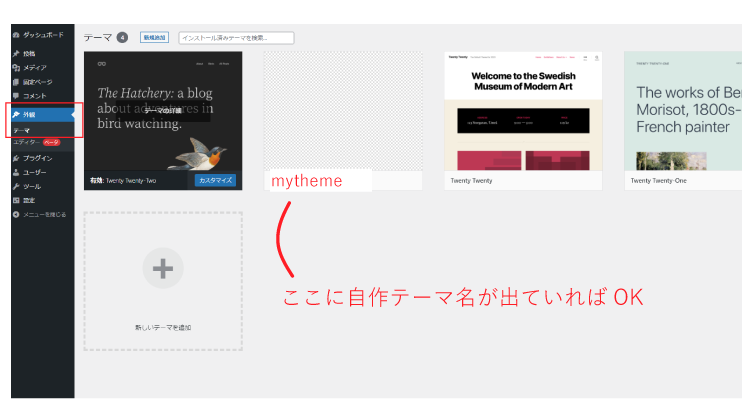
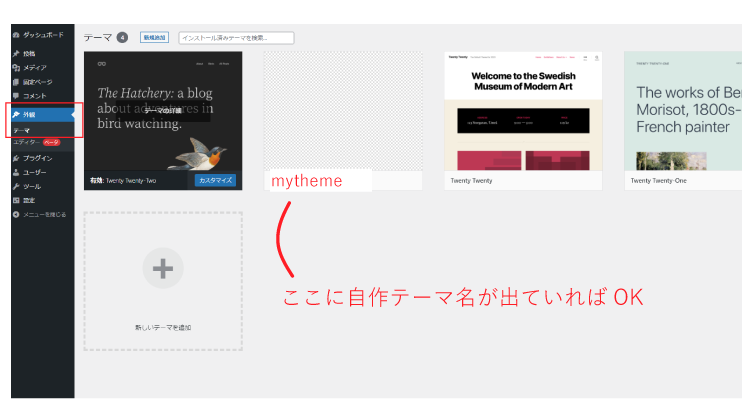
アップロードできたら管理画面の外観>テーマと進みます。ここまでの作業が間違っていなければテーマとして表示されているはずなので選択します。


4.パスを書き直す



ここで「やったー、テーマ化できたー」と喜びたいところです。が、プレビューを見るとまったく喜べない状態のはずです。
スタイルシートが当たっていないHTML状態。このcssやjsが崩壊している原因はパスにあります。WordPress用の書き方に直さないと認識してもらえません。
HTMLでは相対パスなどで書いていたと思いますが、WordPressでは独特の指定方法でないといけません。では置き換えです。上のやつをそれぞれ下のように変えます。
<link href="style.css" rel="stylesheet" type="text/css">
<link href="css/reset.css" rel="stylesheet" type="text/css"><link href="<?php echo get_template_directory_uri(); ?>/style.css" rel="stylesheet" type="text/css">
<link href="<?php echo get_template_directory_uri(); ?>/css/reset.css" rel="stylesheet" type="text/css">


もう少し解説です。
get_template_directory_uri
これはWordPressの「テンプレートタグ」というものの一つで、「テーマのディレクトリ(style.cssがあるディレクトリ)を取得」という意味です。スタイルシート以外にも画像の読み込みなどとりあえずこれを知っていれば呼び出せます。
なおテンプレートタグはphpです。ですのでこのように使います。
<?php echo get_template_directory_uri(); ?>phpが初めての場合はとりあえず以下だけはおさえましょう。
- phpはhtmlと混在できる。
- phpでhtmlの一部を置き換える。
- <?php ;?>でくくる。
- echoは文字列の出力。
なおうまくいかない場合はブラウザ右クリック等で確認しましょう。先ほどPHPで書いた部分に吐き出されているHTMLを見ます。
xamppの場合こんな感じになっていればokです。
<link href=”https://localhost/wordpress/wp-content/themes/テーマ名/style.css” rel=”stylesheet” type=”text/css“>


最初の頃は/がダブっていたりして表示されないなどのミスをしがちです。上手くいかなかったら再確認してみましょう。
さてスタイルシートが効いたら次はjsや画像のパスをつなげていきます。
src内、先ほどと同じテンプレートタグを使ってパスをつなげます。例です。
<script src="<?php echo get_template_directory_uri(); ?>/js/slick/slick.min.js"></script><img src="<?php echo get_template_directory_uri(); ?>/img/hogehoge.png">数が多いと大変ですが、置き換え等も活用しながら進めましょう。ここまで終わるとHTMLコーディングが終わったときと同様の見た目になるのでなんとなく一安心です。
パスに加えてもう一つ重要な点があります。それはjQueryの動作です。
ここはちょっとだけ複雑です。なぜならWordPress側がjQueryをデフォルトで用意しているからです。静的なHTMLファイル側のjQueryとダブるわけです。
で、動かないという問題が起こりやすいです。
代表的な対応として、$()で書いていて動かなかったらとりあえずjQuery()にしてみてください。いや動かなかったら…というよりむしろ”WordPress化したらjQuery()~で書く”でいいです。
あとは自前jQueryのままで行くのか、WordPress側に乗っかるのか、という点があります。ですがここではテーマとしての形を作るのが優先なので、難しいことは考えず上のやり方で動いたらそのままGOです。
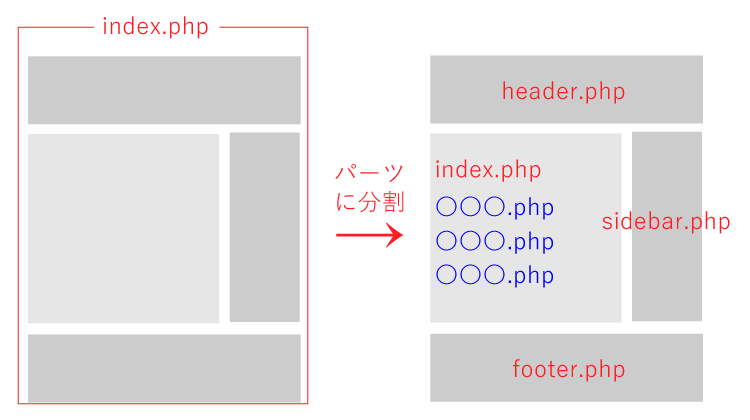
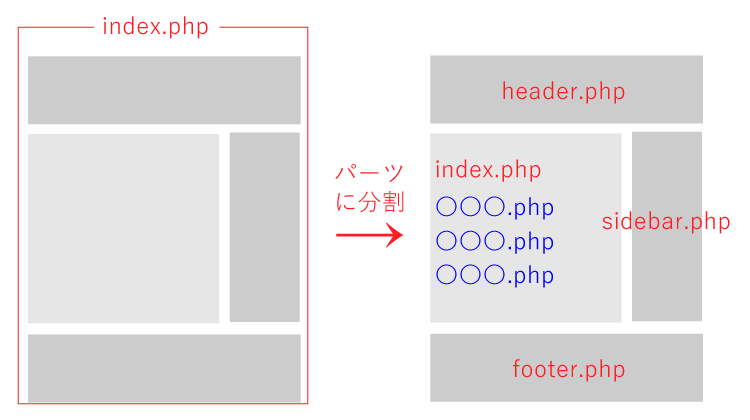
5.ページ内を主なブロックに分割する
ヘッダーやフッターを分割します。これらとナビはどのページでも同じなわけなので、ファイルは一つでいいよねっていうことです。SSI(Server Side Includes)で作ったことがある場合はそれと同じような感じです。
だいたいこんな感じで切り出します。
- header.php
- footer.php
- sidebar.php


切り出しのやり方は以下です。ここではheader.phpだけ。
まず下準備として4.まででパス等を繋げ終わったindex.phpをフォルダ内に複製します。片方をリネーム。
index.php
index.php → header.php
それぞれのフォルダをテキストエディタで開きます。手順は3つ。
- header.phpの</header>より下を全部消します(</header>は残す)。
- index.phpの</header>を含めたそれより上を全部消します。
- index.phpの一番上に<?php get_header(); ?>と書きます。
こうやると「テンプレートindex.phpを表示して」という時にindex.php内からheader.phpを取ってきてつなげてくれるようになります。
ちなみに上の例ではわかりやすくするために</header>で切りました。実際にどこで切るかは他のテンプレートと比較して決めます。例えば<div class=”base-wrap body_flex”>であったり<main>であったりするかもしれません。どのページでも共通している部分がどこまでかを探しましょう。



同じ要領でfooterとsidebarを切り分けます。
6.headerとfooterにwpデフォルトの機能をつける
header.phpとfooter.phpにそれぞれテンプレートタグを書き加えます。
- wp_head
- wp_footer
wp_headはheader.php内の</head>の直前に書きます。※head内の記述内容によるかもしれないのであくまで原則です。
<?php wp_head(); ?>
</head>wp_footerはfooter.php内のの直前に書きます。
<?php wp_footer(); ?>
</body>これらを書き忘れているといろいろ問題が起きたりwpの機能が使えなくなったりします。例えばプレビュー時に上部のバーが出ないとか。→これで書き忘れに気づくのはあるある。
なおこれらのテンプレートタグがどんな中身なのかをソースでわかりやすく知りたい場合はこうします。
<!--wp_headここから-->
<?php wp_head(); ?>
<!--wp_headここまで-->このようにコメントアウトで囲ってからブラウザで右クリックしてソースを見るとどんな感じで中身が吐き出されているか確認できます。私には中身はよくわかりませんが大量です。
7.他ページをテンプレート化する
6まででトップページのテンプレート化が終わりました。下層ページをテンプレート化していきます。
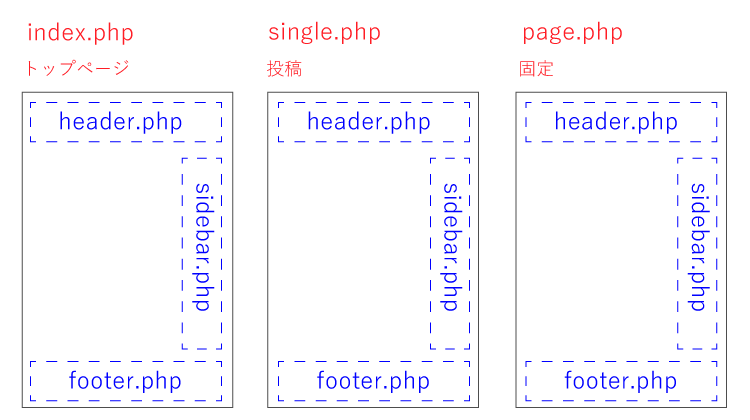
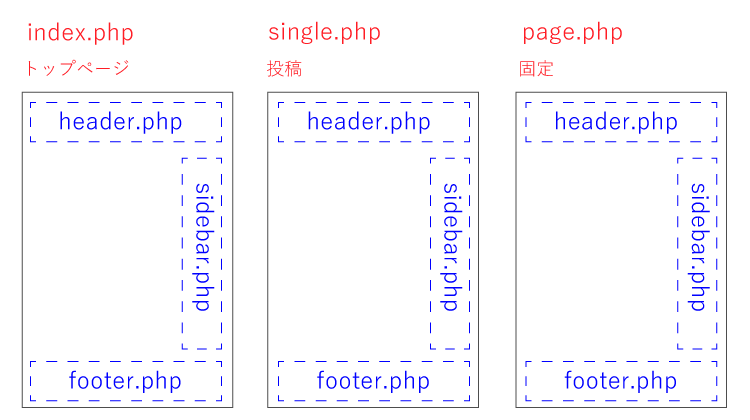
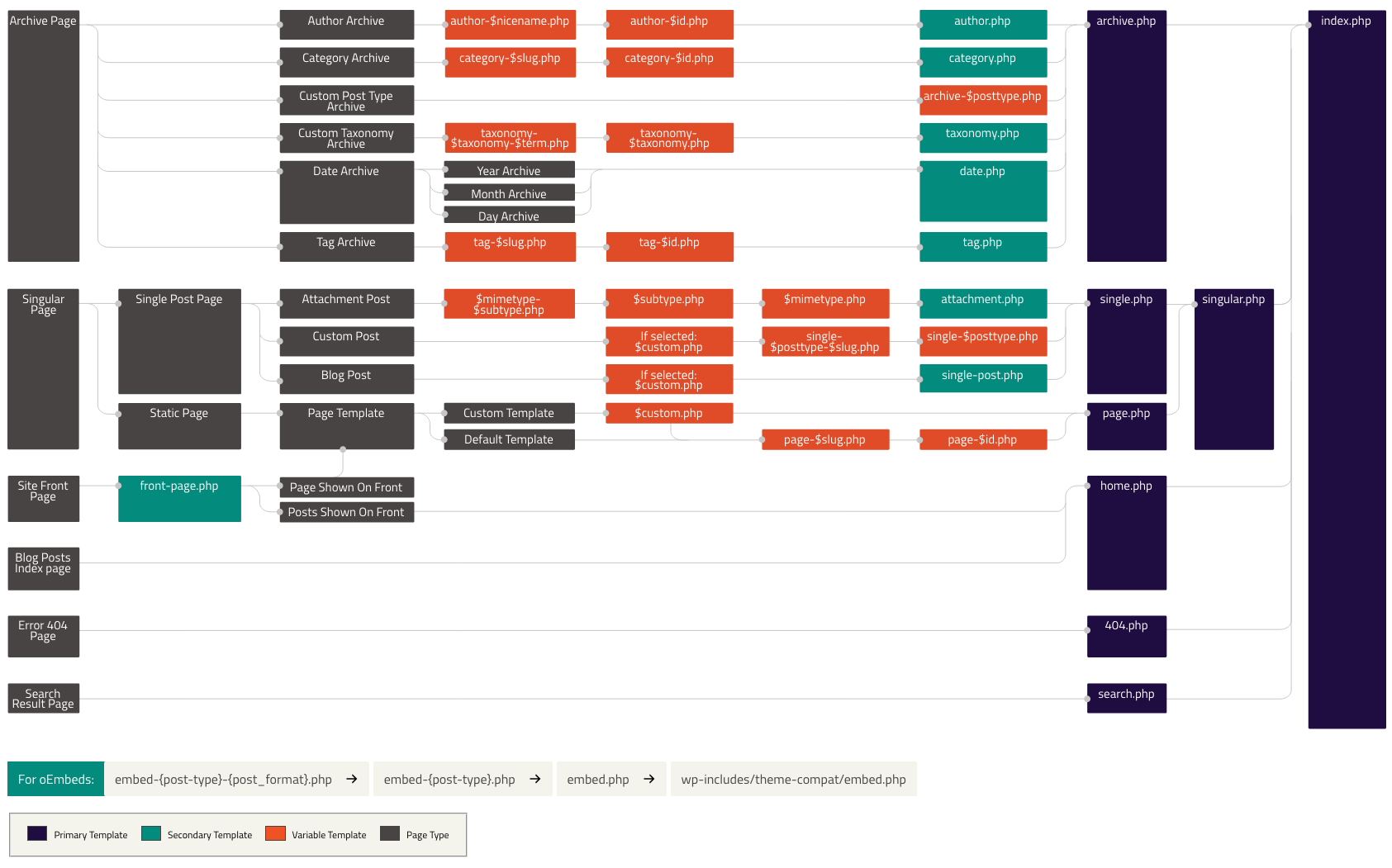
ここでテンプレート階層というWordPressの概念を理解しておく必要が出てきます。たぶん公式を読むのが早いです。
リンク先にある外観図というのを拡大してください。ある意味これこそがWordPressのすべてです。最初複雑そうで面食らうかもしれません。ただ全部を完璧に理解する必要はありません。よく使うものは決まっています。
この図の概要はざっくり言うと「当てはまるものが無ければ右にいく」です。試しにこの段階で管理画面から投稿に何か書いてプレビューしてみましょう。そうするとトップページ(index.php)が表示されるはずです。これは投稿ページに当たるsingle.phpがないためindex.phpにたどり着いています。
まずはsingle.phpとpage.phpだけ作ってみるのがおすすめです。これはWordPress管理画面に触れたことがあれば馴染みがあるはずの「投稿」と「固定ページ」です。
例として企業HPを作っているとします。お知らせは「投稿」、その他のページ例えば会社概要などは「固定ページ」を使うことにします。それぞれ以下のようにリネームします。
- お知らせ.html → single.php
- 会社概要.html → page.php
下図はarchive.html→archive.phpという例ですが、こんな感じで複製します。.htmlの方も制作中は残して置いてもいいです。初心者は複製のほうがいいのはすぐに戻ったり比較したりできるからです。一番最初に作ったバックアップを使ってもいいですがこのほうがいろいろ便利だと思います。本番環境に上げる前までに削除すればいいです。


できたらindex.phpでやったのと同じようにheader.phpなどを切り分けます。


ちゃんとできたか確認するために新規の投稿や固定ページを作ってみましょう。中身はほぼ空(タイトル:テスト、本文:テスト、等で保存)でいいです。それをプレビューします。今の状態では管理画面のエディターに入力しても反映されません。管理画面から何を書こうが、htmlで作った状態のファイルが表示されていればOKです。
8.管理画面から書いたものが反映されるようにする
というわけで管理画面に書いたものがちゃんと反映されるようにしましょう。
といっても詳しいことは省きます。なぜならこの記事の目的はこのあたりまでたどり着くことだからです。ここから先は書籍に当たったり、やりたいことに応じて技術的にググる方がいいです。
ただ一応イメージだけ書いておきます。例として自分が作ったsingle.phpから引っ張ってきました。
<?php get_header(); ?>
<main class="con_main normal-page">
<div class="page__wrap">
<?php if ( have_posts()) :
while ( have_posts()) : the_post(); ?>
<?php if( has_post_thumbnail()) :?>
<?php the_post_thumbnail() ;?>
<?php endif; ?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
</div>
</main>
<?php get_sidebar(); ?>
<?php get_footer(); ?>よく出る基本形。ループ(メインループ)。
if ( have_posts()) :
while ( have_posts()) :
the_post();コンテンツ本文出力。これをいきなり書くのではなくループの中に書かないといけません。
php the_content();ループは最初なぞに見えると思います。私も最初の頃ググっては「わからなくてもいいです。おまじないです」的な説明を見た気がしますが同じことを言います。理解しなくていいです。とりあえずは「こんな感じで書けば管理画面からひっぱってこれるのか」でいいです。
上のコード例では他に「サムネイル画像があれば表示」「タイトルを表示」なども書いています。
なお上のようなコード例をまるっとコピペで貼りつけるのは遠回りです。HTML構造やクラス名が変わってしまうので。あくまで自分で書いた.htmlのどこにこれを置くのか考えて作業します。



最初あまりにもよくわからなかったらとりあえずこうしてみるのも手です。
- 管理画面から投稿で新規投稿を開く
- single.phpのh1タグより下~/mainタグくらいまでを一気にカットして1.にテキストエディタで貼りつける。
- 2.でできたスキマにさっきのメインループを書く。中にphp the_content();



あとは本文出力がハードルが高かったらとりあえずタイトルを出す方がわかりやすいかもしれません。<h1><?php the_title(); ?></h1>だけなので。
9.一覧で取得したり表示したりする
次にやりたいことはトップページやアーカイブページに記事等を一覧表示することです。例えばトップページに「お知らせ」を新着順に4つ表示したいとかです。このあたりもコード例などを書いていくと長くなるので割愛します。主なキーワードは「サブループ」です。
また納品後に運営側でナビメニューなど設定したいというのもよくあります。この場合管理画面>メニューは便利です。この点は続きの記事でも触れています。
まとめ
さてこのあたりまでくるとテーマ化の形が整ってきました。テーマにした意味があるという状態です。後は必要に応じて書籍に当たったり、ググってくださいませ。
ここまでおつかれさまでした。余力があれば下のリンクから本記事の続き記事に目を通してみてください。













コメント