Web制作ネタが基本的に不足しているので、このサイト作りそのものも記事にしていこうと思っています。今回はこのサイト(および関連サイト)のロゴの制作について、その工程を自分の備忘録的な意味も含めて記事にします。
会社のWebデザイナー職ではHP制作しかしていなかったので、ロゴみたいなものをデザインするのはド素人です。こんな記事は自分のレベルの低さを露呈する意味で恥です。でもロゴの作り方とかで検索するとその道のプロのスマートな仕事のすすめ方とか理論とかしか出てこなくて、迷走している過程をさらしているのを見かけなかったのでそこを記事にしてみようと思いました。

プロじゃないけど作らなきゃいけなくなった、みたいな人がいたら何かの参考にしてください。「あ、自作はやめて外注しよう」って思えるかもしれませんし…。
まずは完成品
まずは話をわかりやすくするために完成品。このサイトはサブドメインで運営していて親サイト(料理やその業界への転職情報など)があります。そちらが土台なのでまずはそれから作りました。
親サイトの包丁アップはこちら
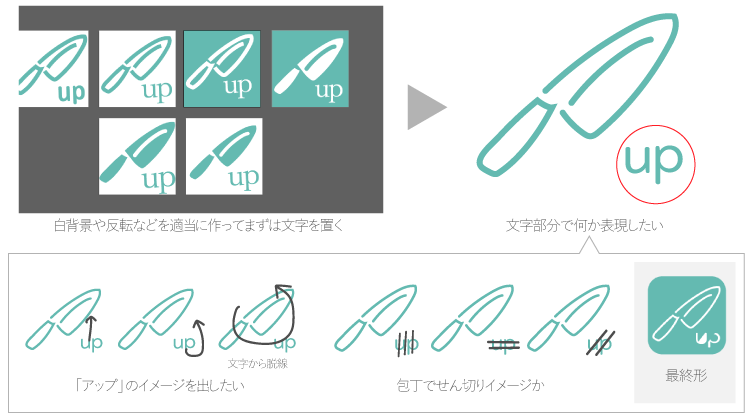
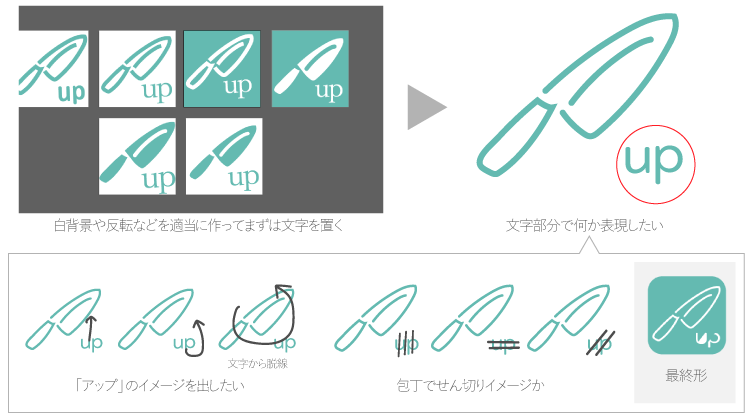
親サイトのロゴ。それぞれ一番左が土台で、右にファビコン用とヘッダー画像用。


完成品といっても暫定です。全部自分制作・運営なのでもっとこうしたいとか飽きたとかなったらすぐ変えちゃうからです。何より私のレベルの場合過去に作って満足していたやつが数か月後とかに見ると恥ずかしいほどひどいと感じることが多いからです。



この記事では主に親サイトのロゴ(緑のほう)の迷走を書きます。
全体的な流れとイメージ方針
ベースはファビコン等に使いやすい正方形という条件で、計画は以下3点の流れです。
- とりあえずタイトルに「ほうちょう」というキーワードを入れているので包丁のイラスト。包丁はリアルだとこわいのでなるべく丸い感じにする。
- 何か文字を入れる。文字には遊びを加える。これも理由としては包丁だけだと説明不足すぎるし場合によっては怖いから。
- 包丁のイラストと文字の位置関係、大きさのバランス等を調整する。
1.~3.まで、考え方のキーワードはすべてバランス。私の場合アートはできないので、できること(=バランスを整えること)のみに注力します。でもバランス感覚にも自信ないのですが、そこツッコミを受けたら泣いて反省するしかない。
まずはほうちょうのイラスト
まずは土台になる包丁のイラストですが、こういう場合私はillustratorで直に描いています。
正方形の形に入る丸く短くデフォルメしまくった包丁がいい。というわけでもう適当に描いていくことにします。
いつもマウス描きで適当です(ペンタブ買ったけど手になじまなかった)。基本絵心がないのでものすごい描きなおしたりします。デフォルメ顔とかもパーツをとりあえず描いて位置を調整して作ることもあります。
ただ今回はすごく適当に描いたらなぜか一発でいい感じになったのでそれを採用しました。それが以下。もっとうまく描けるかもと思ってやり直したやつは全部ダメでした。


線の設定とかも適当なまま描いたら包丁の柄と刃のつなぎ目のあたりがいい感じに尖ったのでそのまま使用することにしました。完全に偶然の産物ですが、全体的には柔らかさを重視しつつワンポイント入った的な感じです。柔らかいイメージにしたいので線パネルで先端を丸く設定します。
太さを調整します。イメージとしては上品な感じは避けたかったので太めにしました。
文字をつける
とりあえずサイト名の文字をつけておくか…ということで白背景や反転などで置いてみます。フォントとか大きさとか位置とかいろいろいじりましたが、ほとんど2年くらいただ文字を足しただけの適当な感じのを使っていました。(下の画像の上段)


たまたま残っていた上のデータはなぜか文字が若干斜めになっている上にやたら文字がでかいですが、たぶんファビコン用にしようとしていたやつです。今となっては本当の意図がいろいろなぞですが。
で、文字部分でなにか表現したいと思っていろいろ迷走します(上画像の下段、とりあえず黒線でいろいろ描いてみる)。
中でも当初UPの字をいじって矢印で上昇するようなイメージを作ろうとしていたことはよく覚えています。「アップ」という意味をどうやって出すか→矢印で斜め上、的な超短絡的な発想です。
あとせん切りみたいに文字遊びしようとしました。縦横斜めに切ったりとか、ぜんぜんまとまりませんでした。ボツ案にしていましたがそれがのちのち最終形(上画像の一番右下)につながりました。
たくさんの意味不明な迷走ボツ案
実際にはもっと山のような落書きデータ(多分100倍くらい)があったのですが、整理してしまったので無くなってしまいました。こんな記事を書くならネタとして取っておけばよかったです。
なぜか残っていたのは以下など。


これはUPの字で表現したいと思いすぎてもはや包丁のイラストから逸脱したやつと思われます。なぜか急に顔が出てきたうえにUPで何をしたいのか…完全に忘れているので謎ですが、UPの字を何が何でも使いたがっていることだけは伝わってきます…。
さて本題に戻って、Uの字を部分的に塗ってみようと思いました。縦横、上の一部などいろいろ試した気がします。で、斜めがいいとなりました。ただなぜか最初U字を反対斜めに切ってしまいました(下の画像の左上)。


でも「これいい」と思ってしまったのでその間違いに気づけずそのままそれを土台に進行。いつもそうなのですが下記の自分法則が発動。
思い付きだけで加工→「これいい!(思い込み)」→呪縛
U字を斜め下がりに切ってしまったのでPを平行に切ってしまうと読み取れない。かといって完全に対称にV字に切るとなんか変だったので、ほうちょうイラストとの間に正方形を置いてみると動きとまとまりが出せていいかな…とか謎の試行錯誤(上の画像上段)。
この状態で上の画像右(グレー背景部分)にあるような調整(線の太さや文字の大きさ、位置などの調整)をイラレでがんばります。
そして完成させてしまいアップロードした後気づきました。あ、これUの字反対に塗りつぶせばいいじゃん!と。
割とすぐに気づいたのでいいほうですが、下記の大事なことを忘れていました。
デザインは数日寝かせる



ともあれそこを修正して一応完成しました。
子サイト(このサイト)のデザイン
この勢いで姉妹サイトのデザインブログ側も作りました。
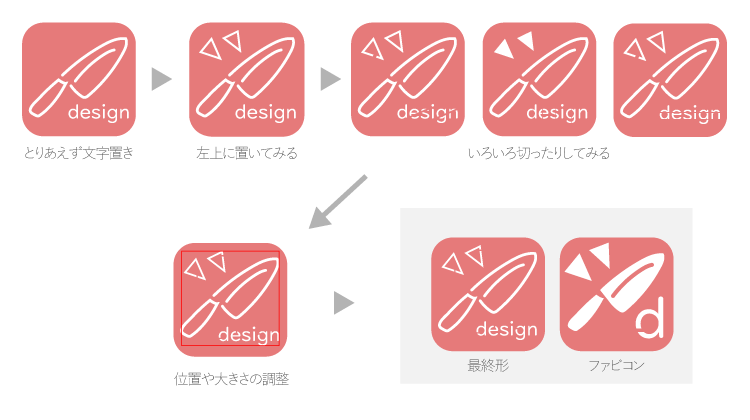
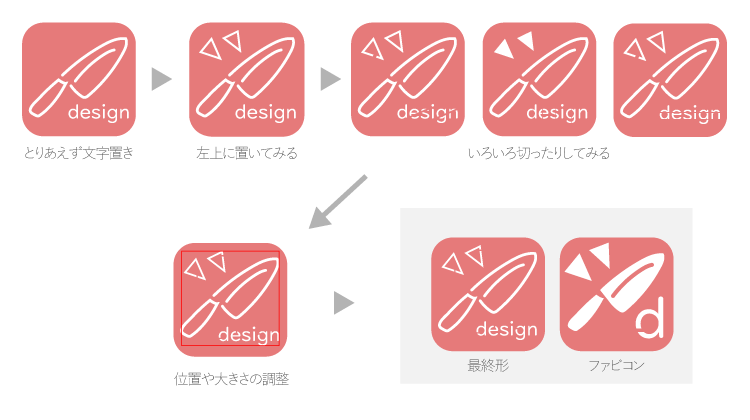
とりあえずdesignの文字を置いて、左上に三角形を配置(こういうときすぐ三角形を置くのはクセになっているのでワンパターンから脱却したいとは思っている)。


文字をいろいろ切ったりしてみます。やっぱり包丁だからっていう単純な思考回路。まあデザイン的に良さそうみたいな直感でもあるけど、とにかくまったく論理的に説明できません。勉強しよう。
けっきょく文字と三角形の一部を縦横の線で切ることで決定。
ファビコンはdの字を大きく置く。これがなんとか判別できる限界。
ロゴを作ってみてわかった大変さとか
ロゴを作ってみた教訓的なことまとめです。
まずは上の文章中でも書きましたが、
- 思い付きだけで加工していると「これいい!」と思った時呪縛にあう(私だけ?)
- デザインは数日寝かせろ
は本当に気をつけようと思いました。



HPとかは長いスパンで作るので自然に気づいていくことも多いですが、ロゴみたいなものは決定したら一気に完成できちゃうので意識して寝かせることがきっと大事。
以下その他学べたことです。
バランス調整など手間がかかる部分が多い
バランスを整えるのは地味に時間がかかります。
先の画像(このサイトの赤のロゴの過程)はだいぶ簡略化しているけどそれぞれの工程で5~10個くらいはサンプルを作ってます。



誰かにOKをもらえたら楽だけど師匠がいないので判断にも時間が必要。
ファビコン用などはもちろんブラウザ上部をキャプチャして実際のサイトに置いたときのイメージなど確認しながらやっていきます。正直PCタブ用なんてほとんど意味ないな…とか思いながら時間が経っていきます。
ロゴに意味を持たせすぎようとすると大変
今回迷走したりずっとうまくいかなかった原因の一つは「UP(アップ)」の文字を使ってそのイメージをなんとか入れ込もうとしていたからです。
引き出しがない人は意味を持たせようとしすぎるとまとまらないので、もっと単純に「あるあるデザイン」的な発想で進めたほうがまだいいのかもしれません。



私はロゴを受注制作することはないと思いますが、もし納期がある案件で今回のような意味付け迷走に入ったらやばいのは想像できます。
ロゴを作る仕事は思ったより時間がかかるし大変
なにも知らなかった頃はロゴとかイラストとか名刺とかって簡単そうに思っていましたがとんでもなかったです。私の経験とスキルが低すぎるのもありますが、サイト制作とかよりもボツ案が大量に出るのできついなと思いました。
ロゴ作ろうと思った2年の間、上記で紹介した以外にいろいろ試行錯誤しています(といっても3~4回×2hで計10hくらい?)。最終仕上げに5~10時間かかったとして、全部で15時間~20時間かかったことになります。
時給2,000円でも30,000円~40,000円。実際にロゴのプロに作ってもらったら時給はその数倍でしょうが、自分に格安で時給を払うとしてもそれくらいはかかっている…で完成度はプロにぜんぜん及ばない…。



まあプロはこんなに時間を無駄にしないでしょうが。
私は勉強のために自作を心がけていますが、コスパだけ考えたら素直に外注したほうがよさそうです。










コメント