この記事は2019年以前他サイトに執筆したものを引越し掲載しています。
以前ulでlist-styleが効かないということがありました。
ググったところこちらのサイトさんの記事ですぐ解決できました。感謝。

li{ display: list-item; }えっでも今までそんなの書いたことないのになんで表示されてたの?って思いましたが、liはデフォルトがdisplay: list-item;なんですね。恥ずかしながら意識したことがなかったので知りませんでした。
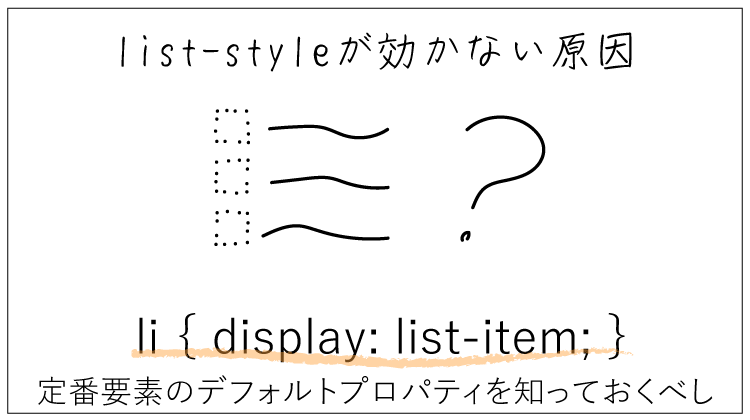
list-styleが効かない原因:displayプロパティが変更されているからかも
私の場合はリセットcssで
li { display: block; }を書いていました。

リセットcssを全く把握しておらず少し反省。いつも使うものはもう一度目を通しておくようにしておいたほうがよいですね。
定番のプロパティについて調べてみる
デフォルトって意外と落とし穴になりがちなので、本当は定番要素のデフォルトプロパティを洗い出そうかなと思ってタイトルつけて書き始めた記事だったのですが今日は体力の限界です。
なので代わりにきほんのきとしてdisplayプロパティをあらためて調べてみました。
うん、さすがにだいたい知ってる。というのはうそ。
table系で10個もあってびっくり。あとルビいろいろ。
なんだこれというのもありました。
run-in…文脈に応じてブロックまたはインラインボックスのいずれかを作成する
http://www.htmq.com/style/display.shtml
ほお。覚えないけど頭の片隅に。
この一年制作現場で学んだことは、
「そういえばこういうのがあったな」っていうのをどれだけ広く浅く持っているか(←できる上司や先輩の特徴)だったので、こういうのを調べもののついでにちまちま蓄積するのは意外に大事かも。
最終目標はスピーディーに原因の切り分けができることだけど、それも知識と経験の集積なので。ググり方の手がかり・キーワードをどれだけ持てるか。
display:の話に戻ると、いまだにinlineとinline-blockの使い分けがわからなくなる時があってはずかしい(だれにも気づかれてないけど)。



上手くいかないとdisplay:inline→inline-block(あっ関係なかったか)→inlineとかやってしまう。
さすがにこの辺の基礎は大事ですな。そろそろ固め直したい。
以上、liのdisplayプロパティの初期値はlist-itemであり、これをblockに変えてしまうとリストスタイルが認識されないっていう話+αでした…。










コメント