この記事は2019年以前他サイトに執筆したものを引越し掲載しています。
「Webデザインに関する資格って何をとればいいんだろう?」こう感じる人は多いと思います。民間資格を中心に資格の数自体がとても多いからです。
また関連する知識の範囲も広いですし技術の進歩もはやい。逆に言うとそれに比例して資格がたくさんある感じです。

この記事では「今自分がどんな資格を取ったらいいのか」目的別に切り分けを行なってみました。
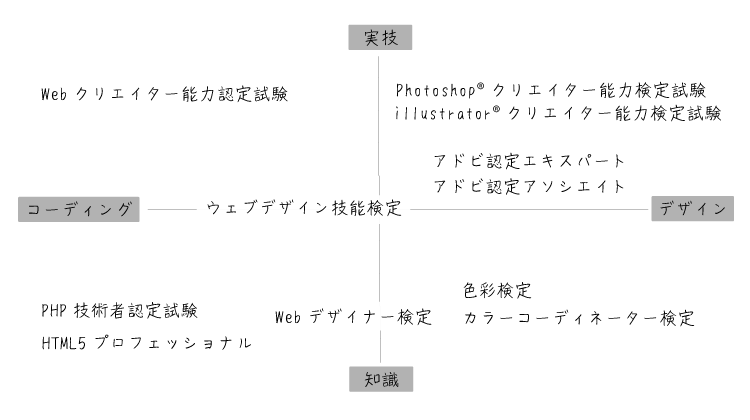
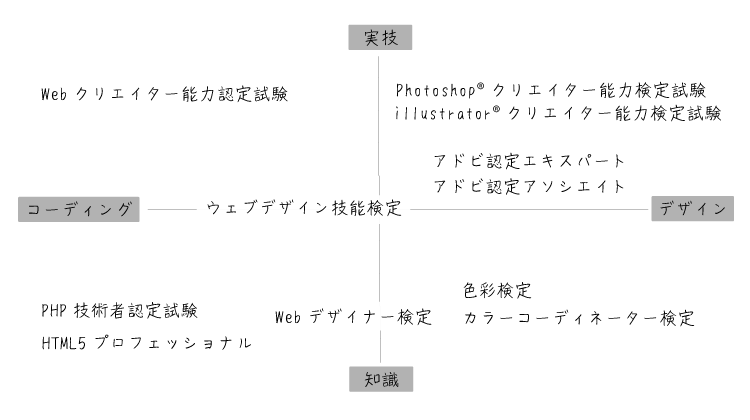
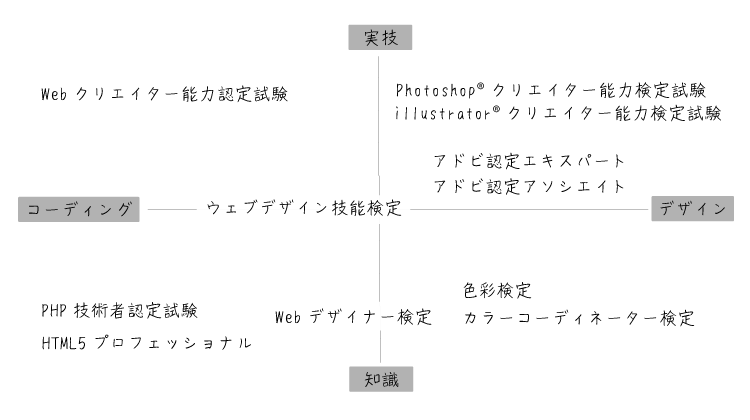
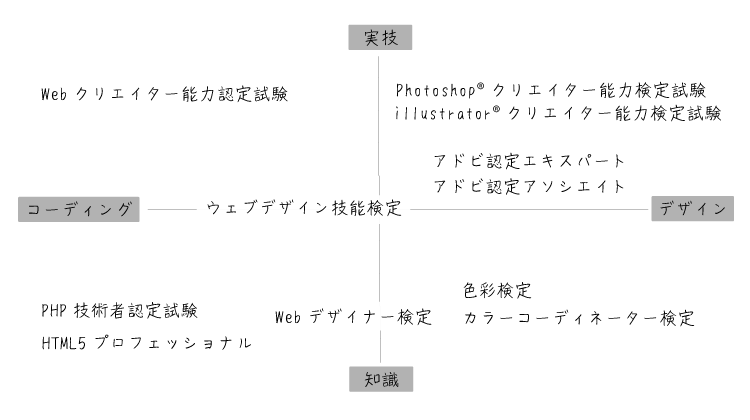
Webデザイナー関連の資格を分類したらこうなった



自分流の分類です(=個人の独断と偏見です)。
Webデザイナー職のスキルを「デザイン力」「コーディング力(プログラミング力)」に分けます。ーY軸
次に資格試験の傾向を実技(ツールの使用)と知識・理論に分けます。ーX軸
するとこういう図になりました。


関連資格をすべて網羅するとキリがないので、知名度や主催団体による価値などから絞ってみました。
上の表から中央に位置する資格はウェブデザイン技能検定でした。国家資格でもあるので迷ったらまずこれをやってみるのがいいと思います。
最初におすすめは「ウェブデザイン技能検定」
公式サイト→https://www.webdesign.gr.jp/
主に正しいコーディング知識と実務能力を実証できる資格です。Webデザイン関連では唯一の国家検定なので、認知度も高いです。
学科と実技があり、この資格の勉強でバランスよく基礎力をつけることができます。迷ったらまずはこの「ウェブデザイン検定3級」からスタートするのがいいと思います。



実技試験で問われるのは典型的な昔ながらのサイトデザインです。
各分野の代表的資格
さてここからは先の図の4方向に向かってそれぞれ特長別になっていきます。以下表に入れたものの中からより絞ったものを簡単にまとめました。
コーディング×実技「Webクリエイター能力認定試験」
公式サイト→https://www.sikaku.gr.jp/web/wc/
サーティファイ主催で、「スタンダード」と「エキスパート」があります。
ワイヤーフレームやデザインカンプをもとにした出題のため、実務に近い試験です。
画像の作成・編集問題もあるのでデザイナーとしての必須スキルすべてが試されます。



エキスパートは知識問題もあるため、基礎知識の定着にもつながります。
コーディング×知識「HTML5プロフェッショナル認定資格」
公式サイト→https://html5exam.jp/
HTML5はWeb技術の基盤です。この資格は「Webデザイナー白書」で「取得したいと考えている資格」1位になったこともあります。
同じく「Webデザイナー白書」にて「近いうちに習得したいものは?」で上位を独占するjavascript、またマルチデバイス対応なども試験範囲です。



選択式の知識問題ですがその知識は実務に直結するため、この資格は価値が高めと感じています。
デザイン×実技「Photoshop®(Illustator®)クリエイター能力検定試験」
公式サイト→https://www.sikaku.gr.jp/ns/ps/
サーティファイ主催で、「スタンダード」と「エキスパート」があります。
指示に従ってコンテンツを制作する能力が問われます。ツールの基礎的な操作を習得していることの証明になる資格です。
仕事ではどうしても使う機能に偏りがでますが、特に「エキスパート」を取得することでまんべんなく操作をマスターできるはずです。※エキスパートは知識問題もあります。



サーティファイの試験の特長は実技が主体であることです。
デザイン×知識「色彩検定」
色彩検定公式→https://www.aft.or.jp/
色彩検定は知名度も高いですし一度学んだら古くならないです。
- 3級は色の分類、色彩心理・効果など色彩に関する基本的な理解が試されます。
- 2級は配色、ビジュアルデザインなど。
- 1級はさらに文化やビジネス・環境などに生かす方向が加わってきます。
また「UC級」というのがあります。これは色のユニバーサルデザイン級。Webの世界はますますアクセシビリティが重要度を増してきているのでこの級には注目しています。
カラーコーディネーター検定試験
色彩検定と並んでよく聞く資格がこれ。キャッチコピーは「”色彩(カラー)”でビジネスを彩る」とあるだけにビジネスよりの考え方が問われます。
- 3級は色の性質などの基本知識ということで色彩検定に近いですが、2級から違いが大きくなると感じます。
- 2級は「生活者・生産者・コーディネーター」という視点別。
- 1級は「ファッション・商品・環境」という3分野に分かれています。
その他の資格
「PHP技術者認定試験」
今WordPressを中心に需要が高いのがこれかなと思います。
最近現場で感じることは、javascriptも大切だけどPHPの方が優先順位高いかなってこと。
やっぱりWordPressの案件が多いので。



クライアントが運用しやすい動的サイトを作れる人が今後も重宝されそう。
「Webデザイナー検定」
公式サイト→https://www.cgarts.or.jp/kentei/about/web/index.html
公式サイトリンクのみ貼っておきました…笑
「Web検」
公式サイト→https://webken.jp/design/
分類表には入れてませんが、上司が受験して曰く「内容がすごくよかった」と感心していたので、いつか受けたいと思っている資格です。
CBT方式でいつでも受けられるみたいです。
Webデザイン以外にもWebリテラシー、Webディレクション、Webプロデュースという試験があるので、ディレクター職など幅を広げていきたいときにいいかもしれないです。
Googleアナリティクス関連
ディレクターなど上位職となるとWebやマーケティング全般の総合力が必要になってくると思うので、Google アナリティクスなどはやはり学習しておいたほうがいいと思います。
今後はデザイナーも経営やマーケティングなどが必要になってくると言われています。
資格の価値は時代とともに変化する
Webの世界は本当に進歩が速いです。数年前に当たり前だった技術が全く使われなくなることも当たり前です。そのあたりも踏まえてどの資格を取るべきか考えることも大事かもしれません。


単純に資格の価値という点で考えると、デザイン×理論に位置する「色彩検定」などがいちばん安定しているかなと思います。一度得た基礎知識は一生使えます。コーディングルールやツールがどんどん変化していくのとは対照的です。
その他のエリアに属している資格は、時代が変わると価値がなくなることも多いと思います。なくなることはなくても早く価値が減少する。反面、最新情報・ツールを実務ですぐに生かせるというメリットがあります。
私は現場ではこの実務性の方が大事だと思っています。



そこを突き詰めるとじゃあ別に資格いらないじゃん…って結論になりそうなので、次の見出しへ。
Webデザイナーに資格は必要ない?
そもそもですが、デザイナーに資格は必要なのでしょうか?
結論から言うと、Webデザイナーに資格は必要ありません。経験と実績、その過程で培われたスキルがすべてです。
当然就職・転職活動では主にポートフォリオ(作品集)が重視されます。つまり「履歴書に書けるから」という理由での受験はほぼ意味がないと思います。
ただ受験料補助などを含めて資格取得が奨励されている会社は多いです。私の会社がそうです。



常に次の受験目標を決めてないといけない会社なので、どうせやるなら目的をもって取り組もうとして調査・分析した結果がこの記事です。
ちなみに同じデザイナーでも開発者寄りの人、システムを作ることに興味が強い人が資格の勉強を比較的高く評価している気がします。逆にデザインすることが好きな人、ビジネス上の結果が欲しい人はほとんど資格に興味は持っていません。まあ私の周りではですが。
デザインの資格を目標にしないこと!あくまでスキルアップの手段の一つ。
デザインに限らずWeb開発の現場は基本的にはその時々で必要なことを独学して補完していくのが通常です。ですがそれを繰り返していくと、人それぞれ知識のムラやクセが出てしまいやすいです。
そこで資格の勉強をプラスすることで偏りなくスキルアップがしやすくなるんですね。私は足りない栄養を補完するサプリみたいな感じで捉えています。
また自分に強制的に学習の習慣をつけさせる、という意味でも有効だとは思います。毎日蓄積していく意識を持つと、仕事中も何かしら吸収しようとするのでいいなと思っています。



もちろん日常の実務や仕事上直近で必要になる勉強の方がはるかに大事なので、取得を目標にしすぎない、こだわりすぎないようにうまく活用していきたいと思います。
補足:お金と時間を有効活用する意識が大事かも
- 資格の種類がとても多いので、やみくもにとると内容がかぶる。
- どの資格も受験料が高額(1万越えも多い)。テキスト代もある。手を広げすぎると、お財布的にもきついので厳選したほうがいい。※自費の場合
資格の分類まとめ、いかがでしたでしょうか。今後受験したものがあれば追記していきたいと思っています。なにか参考にしていただけたら幸いです。










コメント