この記事は2019年以前他サイトに執筆したものを引越し掲載しています。
WordPressサイトでアナリティクスを設置する方法はいろいろ考えられます。個人的に一番便利なのはテーマに専用の入力欄を作ってしまうことかと思います。
テーマ作成時に管理画面からすぐにたどり着ける入力欄を作成したので掲載します。
なおWordPressでアナリティクスタグを設置する他の方法としては以下が考えられます。
- テーマファイルのheader.phpに直接貼り付けFTP等でアップロードする
- 管理画面の外観>テーマエディターで編集する
- プラグインの使用
- Googleタグマネージャーの使用
※1.2.はアップデートで消えないように子テーマ等を準備してそちらに記述。いずれも運営者がテーマファイルに手を加えることになるのが難点。
目次
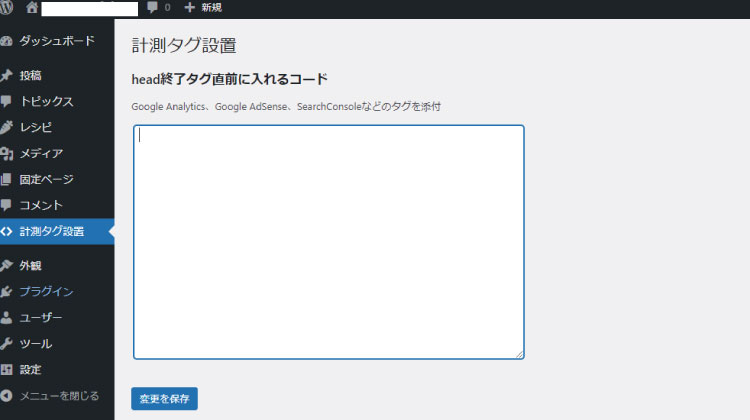
管理画面側完成図
こんな感じでトップレベルのところに設置しました。

コード例
参考にさせていただいた記事とCodex
https://jajaaan.co.jp/wordpress/wordpress-admin-page/
https://wpdocs.osdn.jp/%E8%A8%AD%E5%AE%9A%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%AE%E4%BD%9C%E6%88%90
functions.php
<?php
//タグ貼りつけ用HTML入力欄
add_action('admin_menu', 'custom_head_space');
function custom_head_space() {
//トップレベルのメニューページ作成
add_menu_page('計測タグ設置', '計測タグ設置', 'administrator', 'custom_head_space', 'my_setting_tag','dashicons-editor-code',51);
add_action( 'admin_init', 'register_mysettings_space' );
}
function register_mysettings_space() {
register_setting( 'custom-tag-settings', 'head_tag' );
}
function my_setting_tag() {
?>
<div class="wrap">
<h2>計測タグ設置</h2>
<form method="post" action="options.php">
<?php
settings_fields('custom-tag-settings');
do_settings_sections('custom-tag-settings'); ?>
<h2>head終了タグ直前に入れるコード</h2>
<p>Google Analytics、Google AdSense、SearchConsoleなどのタグを添付</p>
<table>
<tr>
<td><textarea type="text" name="head_tag" cols="80" rows="15" ><?php echo esc_attr( get_option('head_tag') ); ?></textarea></td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>
<?php } ?>header.php
<!--タグ設置欄-->
<?php if( ! get_option('head_tag') == null ) : ?>
<?php echo get_option('head_tag'); ?>
<?php endif; ?>場所はwp_headの後、/headの直前。
使用した主なテンプレートタグ
add_menu_page…トップレベルのメニューページを追加する
register setting…設定項目と無害化用コールバックを登録
settings_fields
do_settings_sections
formタグの属性
method=”post”
action=”options.php”
Codexの引用です。
Form タグ
ページを作ったら、HTMLフォームを作る必要があります。このコードを使ってください:<form method=”post” action=”options.php”>
https://wpdocs.osdn.jp/%E8%A8%AD%E5%AE%9A%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%AE%E4%BD%9C%E6%88%90










コメント