この記事は2019年以前他サイトに執筆したものを引越し掲載しています。
先日Wordpressオリジナルテーマ化をしていたときのこと。トップページのテンプレートでスライダーを設置していたので、管理画面の外観からスライダー画像を切り替えられる設定にしました。
ところがalt属性が取得・反映できなくてしばらく苦戦しました。
この記事ではwordpressテンプレート化の際に、メディアライブラリのデータを取得できなかった原因と対処の参考情報をのせます。
目次
メディアライブラリの複製は元データと紐づける
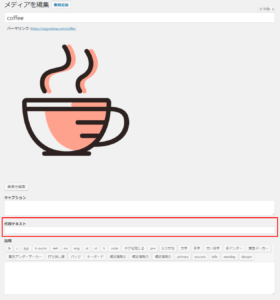
alt属性に該当するのはメディアライブラリの「代替テキスト」。

でも代替テキストに入力した文字列をaltに反映できない…。
理由は画像の元データ(親)と複製データ(子)を紐付けてなかったから。
どういうことかというと、まず「メディアライブラリ」にアップロードしたのが元画像Aだとする。それを管理画面「外観」からスライダーに設置する過程で「範囲の切り取り」とか編集操作が挟まり、その時に画像の複製データA’が作られていた。スライダーに表示されるのはA’。「代替テキスト」を入力しても、元データAのIDと紐づける命令を書いてないとダメと。
というわけで対応としては、alt取得うんぬんの命令前に、画像のURL(子)からID(親)を取得して紐づける。
紐づけの方法
紐づけの方法として参考にさせていただいたのはこちらのサイトさん。










コメント