
この記事は以下の記事の補足です。


上の記事で書いたのは「とりあえずテーマ化するイメージをつかもう」的なことです。完成させるなら修正・追加したほうがいい点はたくさんあります。
WordPressはやれることが多すぎて全部は網羅できませんし、私自身ほとんどの機能を知らずに使えていないのだと思います。そもそもサイト制作の目的やパターンによってやるべきことは変わります。というわけでここでは最大公約数的に代表例として12点を挙げてみました。
確認してみたい・ヒントにしてほしい12点
トップページはindex.phpではないほうがいい
トップページがindex.phpのままは良くないです。テンプレート階層の図を見ると分かるようにindex.phpは一番右にいます。つまりサイトを表示しようとするとちゃんとトップが出てきていても、実態は他に当てはまるものがないからindex.phpが表示されているだけという状態。



だからトップページは「トップページです」というテンプレートがふさわしい。
- front-page.php(私はいつもこれ)
- home.php
404.php
忘れがち、後回しにしがちなので書いておくと404のテンプレートは意外と大切です。



とりあえずはあるだけでもユーザーにとって親切です。
できればキーワード検索や案内などをつけるとよいです。まあこのあたりはWordPressに限らずですが。
ともかく404.phpは最低でも公開前までには作りましょう。
functions.phpを使うことに慣れる
functions.phpは他のテンプレート階層ファイルと違って、何か機能を付け加えようとするときのphpファイルです。



拡張していくと一番膨大な記述量になったりします。
例えば次項以降で紹介しているものの多くはfunctions.phpの使用が前提です。
ビジュアルエディターを実際の表示に合わせる
ビジュアルエディターの表示が実際のページと同じではない、という問題を修正します。
ここではGutenbergエディターの場合でごく簡単にやり方の例を書いておきます。実際にやる場合は別途ググって理解してからがよいと思います。
functions.phpに以下。
//Gutenbergエディター用スタイル
add_action( 'after_setup_theme', function(){
add_theme_support( 'editor-styles' );
add_editor_style();
});次にstyle.cssをマルっとコピーして同階層に貼ります。片方をeditor-style.cssにリネーム。editor-style.css側の冒頭にあるテーマ情報はいらないので消します。一応これが一番手っ取り早いやり方です。



ただこのマルっとコピーだと完全には一致しないことが多々あります。これの原因や対応方法は長くなるので割愛しますが、別記事にもこの点書いています。


カスタムメニューを使う
運営者が随時変更したい箇所があるとします。例えばハンバーガーメニュー内に表示するリスト。これを管理画面から追加・削除できるようにしたいです。
これをやるには管理画面>外観>メニューが便利です。
ただしテーマを作っただけでは、管理画面>外観>の中に「メニュー」はないはずです。
functions.phpに必要な記述をしてまずはメニューを有効化します。いろんな書き方がありますが一例です。
//_カスタムメニュー有効化
add_theme_support( 'menus' );


これ以降のやり方はこの項だけ長くなってしまうので割愛しますが、このカスタムメニューを有効活用すると運用者にとって便利なものにできます。
head内をページごとに変える(titleタグ等)
前の記事ではheaderを切り出すことまでしか書きませんでしたが、実際にはこの中にページごとに置き換えが必要な箇所があります。代表例としてはtitleとdescription。
titleは先に紹介したfunctions.phpに簡単なコードを書くと自動選択で出力してくれます。
//titleタグ設定有効化
add_theme_support( 'title-tag' );headのmeta descriptionはページごとに書き換えて出力する必要があります。やり方やコード例はちょっと長くなるのでここでは割愛します。
他にもインデックスさせたくないページだけにnoindexをつけるみたいなのもあります。
<?php if( is_paged() || is_date() || is_author() || is_search() || is_404() ) :?>
<meta name="robots" content="noindex,follow" />
<?php endif; ?>上は最近作ったテーマのコード例です。2ページ目だったり、検索ページだったりしたら2行目のmetaタグを出力します。is_paged()→2ページ目以降。



こういうのもWordPress側が用意してくれているので簡単に制御ができてありがたいです。
カスタム投稿を使おう
前の記事では単純化するために投稿と固定ページだけを使いました。
でも実際よく使う便利なものとして「カスタム投稿」があります。テンプレート名で言うとsingle-〇〇。
例えばトピックス→single-topics.php みたいな感じで使います。
テーマ化の概要がつかめたら優先的に活用を検討するのがいいかと思います。まあ実際には優先もなにも自然に使うようになるとは思いますが。
タクソノミー、ターム
WordPressを触ったことがある人ならカテゴリーはわかりやすいかと思います。またタグもWebを利用していればなんとなくわかるでしょう。
これらで事足りることも多いです。が、もしコンテンツの分類や整理に悩んだら「タクソノミー」や「ターム」で調べるとスムーズに制作できるようになると思います。
機能はプラグインでつける
WordPressには有料の高機能テーマがたくさんあります。ただWordPressの考え方としては以下の使い分けがベースです。
デザイン→テーマ
機能→プラグイン
ですので「せっかくテーマを作るなら機能をいっぱいつけたい」と思う必要はないです(私がそうだった)。
機能は既存プラグインで事足りることがほとんどです。もし機能自作が必要ならテーマにつけるのではなく、プラグインを自作するという手もあります。これだと他の案件でもその機能を使いまわしやすいです。
管理画面の使いやすさを高める
オリジナルテーマで納品する場合使われ方は限定的です。それなのにデフォルトの管理画面のままだとメニューが多すぎます。
その結果運用者が使いにくかったり問い合わせを受ける羽目になりがちです。本来変えてほしくないところを変えられてしまう可能性もあります。
マニュアル作りが必要な場合はけっこう工数がかかることにもなります。
対策としてテーマづくりに最初から以下を含めておくことができます。
- 管理画面に必要な部分以外は表示しない(権限の活用も含む)
- 管理画面に説明等を加える
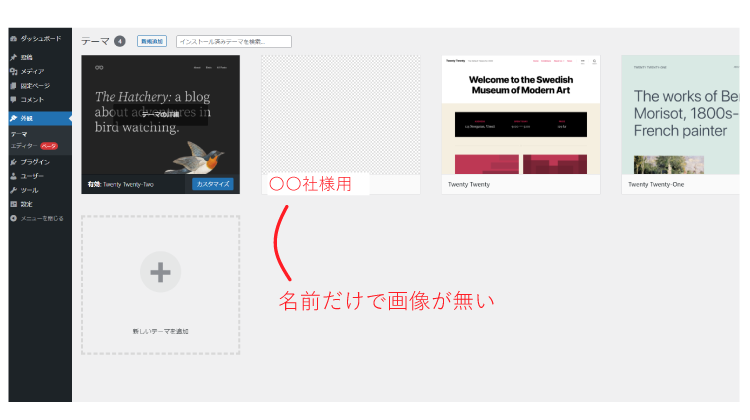
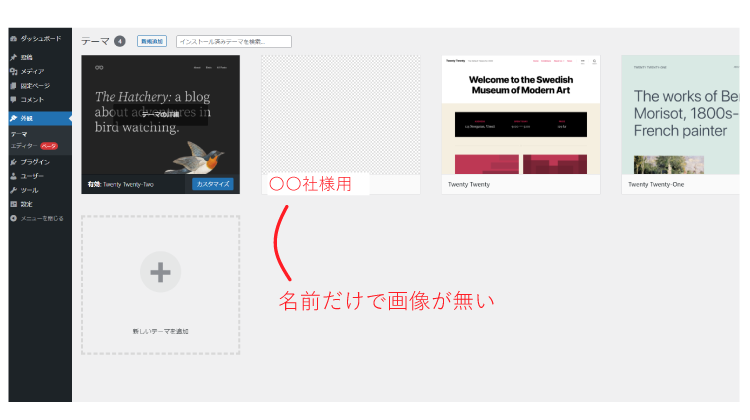
テーマ画像
工数の割には満足度が高くなるのではないかと思うものにテーマ画像があります。
これは管理画面からテーマ選択する際に表示されるものです。画像未設定だと納品してもちょっと寂しいというか、場合によっては手抜き感さえあるかもしれません。制作者視点だとそんな意味ないところ…となりそうですが、意外と受け手側はその辺に敏感です。


有料販売されているテーマなんかはここもおしゃれだったり、ロゴが付いていたりします。
そこまでしなくてもいいですが、例えばサイトトップをキャプチャしたものを画像化して貼るだけでも全然違います。



これなら1~2分でできます。
サイトをブラウザ表示→キャプチャ→screenshot.pngという名前で保存→テーマフォルダのトップディレクトリに上げる。以上です。他にコードを書き加える必要はありません。
労力の割にお客様が受ける印象がガラッと変わるはずですし、自分も作った感を味わえます。
表示のテスト
最後にこれが盲点になりやすいので書いておきます。
HTMLは完全に制作者がコントロールできるので想定外のことはほぼ起きません。でもWordPress化して納品すると運用者の使い方次第では表示が崩れたりすることがあります。



例えば最低1以上は表示するだろうと思っていたところが0だったらどうなるか、とか。
テストについてありとあらゆるケースを想定するのはきついですが、せめて数だけはしっかりチェックしたいです。0か想定以上の数かの両方。
このあたりはしっかり確認・対応しておく必要があります。


まとめ
この記事ではテーマ化の概要をつかめた人向けに例として12点のヒントを挙げてみました。簡潔に読めるようにしたため各項短いです。興味を持ったところがあれば詳しく調べてみてください。
なお最後の方は制作会社でクライアントワークをする中で感じたことを含めました。技術的な面ではとにかくやりたいことをググるを繰り返せば自然に引き出しは増えていきます。ですので一番大切な点は納品物として受け取ったクライアントの気持ちを想像することかなと思います。自分がWordPressの管理画面にはじめて触れたときのことを思い出すということでもあります。ただ実際には圧倒的工数不足により実行が難しいですが。










コメント
コメント一覧 (1件)
「editor-style.css 納品物」で検索してたどり着きました。
style.cssを丸っとコピーしてeditor-styles.cssを作るの、妙案ですね、ありがとうございます。