この記事は2019年以前他サイトに執筆したものを引越し掲載しています。
料理関係のWeb制作では写真集のような大量画像のページを制作することもあるかと思います。

特に画像一つ一つにアクションを加える場合、かなり手間がかかりそうです。
画像1枚ごとに作業をバラバラに考えると…
画像の処理→アップロード&レイアウト→ポップアップ設定などの工程があります。
それぞれの工程ごとにサクッとまとめて終わらせていく方法があったのでまとめてみました。
WordPressページに写真を約200枚一気に掲載する作業がありましたが、この記事で紹介している方法(&プラグイン活用)で10分くらいで終わりましたのでその手順をご紹介。
内容は下記2点です。
- 数十枚~数百枚の画像をまとめて処理する方法
- 記事に挿入した画像に一括でタグやクラスを追加したり、ポップアップの設定をする方法



応用していけば写真集ページ以外でも画像処理関係・ページレイアウトの一括変更などがスピーディーにできるようになるかなと。
実際の作業の流れ
- 無駄に大きな画像をまとめて自動リサイズ
- メディアライブラリにアップロードしつつ同時に<a>リンクも設定
- 置換を活用してレイアウト修正&jqueryのポップアップをまとめて設定
1.画像が無駄に高画質で重い場合まとめてリサイズ
今回はたくさんの写真のサイズをまとめて小さくしたいので、まずは画像のリサイズです。
Photoshopにはバッチ処理機能があります。
これは設定した処理を複数ファイルに対して一気に行ってくれるということです。
今回は複数の画像ファイルを一括でリサイズしたい!
わかる範囲では以下二つの方法があります。
1.「アクション」機能を使って一括処理する
アクション機能というのは、繰り返しやりたい処理を記録するというものです。



アクション機能はExcelのマクロみたいな感じでいろいろ活用できます。
特にアクションを使ってまとめてリサイズしていく流れについてはこちらのサイトさんがとてもわかりやすかったです。
Photoshopのバッチでファイルを一括で処理する方法【初心者向け】
今回この方法を使うとすると
- まずアクション機能でリサイズして保存という処理を記録
- それをドロップレット機能でバッチ処理
という流れになります。
Adobe公式:ドロップレットの作成方法 (Photoshop CC)
各画像に対して複数処理(リサイズ&明るさも調整等)をならばこれでいいのですが、今回はリサイズのみの処理なのでよりシンプルな次の方法を選びました。
2.「イメージプロセッサー」機能を使って一括処理する
Photoshopにはイメージプロセッサーという機能があります。
下が公式ヘルプページのリンク。
Adobe公式:ファイルのバッチ処理イメージ プロセッサーでのファイルの変換
同じバッチ処理でも、1と違うのは最初にアクションを作成せずにファイルを処理できることです。
200枚くらいでしたが、2~3分くらいで終わりました。



しかもPhotoshopが自動で処理してくれている間は自由なので違う作業(次の工程の準備)もできちゃう。
もともと紙のパンフレット用だった素材(縦横4000×3000くらいの高画質)を横1000で統一する作業が数クリックで完了。
(参考)ちなみにAdobe公式の説明によると、こちらのイメージプロセッサー機能は他に以下のようなこともできます。
ファイルのセットを JPEG、PSD または TIFF の各形式に変換するか、同時に 3 つすべての形式に変換します。
著作権のメタデータを変換後の画像内に挿入します。
Adobe公式
2.メディアライブラリにアップロードしつつ同時に<a>リンクも設定
今回はWordpressページに画像をアップロードしていきます。
ただし、今回はクリックしたときにポップアップを出したかったのでimgにaリンクを付けたい。
普通に編集画面から「メディアを追加」で何十枚とか一気に入れると上のようにタグが並んでしまいますが、下のようにそれぞれaタグで括りたいです。
<img>
<img>
<img>
<img>
<img>
//こうしたい↓
<a><img></a>
<a><img></a>
<a><img></a>
<a><img></a>
<a><img></a>これを「メディアを追加」と同時に行なってしまうことができます。
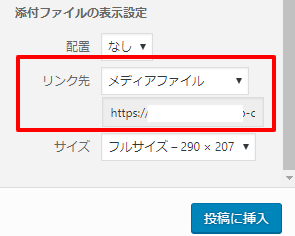
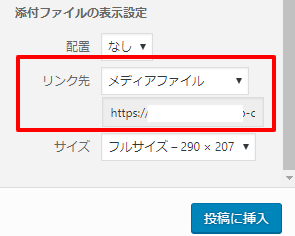
それは画像をアップロードした時に「リンク先」を「メディアファイル」にするという方法です。
これはポップアップのための<a>のリンク先が<img>画像のurlだからできることです。
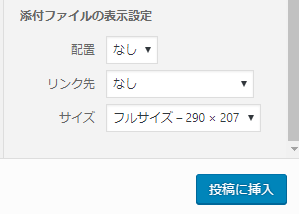
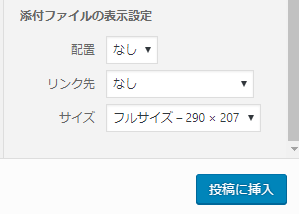
「リンク先」を「メディアファイル」にする手順
おなじみメディアライブラリのアップロード画面の右下の方にリンク先という項目があります。
これがデフォルトでなしになっているのをメディアファイルに変更します。




これで画像のurlをaタグのリンク先にできました。
というわけで、記事に画像を投入すると同時にポップアップ用のリンクはつけ終わりました。
3.置換機能を活用してレイアウト修正&jqueryのポップアップをまとめて設定
上の工程までで<a>リンクが挿入されている状態になります。
ただこれだとまだ課題が2つ残ります。
- <a><img></a><a><img></a>……という形になってしまうので、それぞれブロック要素<div>で括りたい。
- jquery「lightbox」のポップアップを有効にするために、それぞれの<a>タグ内にrel=”lightbox”の記述を追加。
<a><img></a>
<a><img></a>
<a><img></a>となっているのを
<div><a rel="lightbox"><img></a></div>
<div><a rel="lightbox"><img></a></div>
<div><a rel="lightbox"><img></a></div>にしたい。
さすがに200か所くらい手作業は無理なので、ここでは「置換(grep置換)」を活用してサクッと終わらせることにしました。
とはいえWordpressにはデフォルトで「置換」機能はないので他のテキストエディタ使用。



手順は以下
1.wpのテキストエディタ画面内から該当箇所をまるっと他のテキストエディタにコピペ
2.置換で下記3点を実行
<a → <div class="item"><a
jpg"><img → jpg" rel="lightbox"><img
</a> → </a></div>3.wpのテキストエディタにコピペで返してあげる
(補足)
<div class=”item”><a → <div>にレイアウト用のclassをつけたかったので、<div class=”item”>という形で置き換えました。
jpg” rel=”lightbox”><img → 実際にはlightboxのグループ分け機能を使うために何回かに分けて置換をしました。rel=”lightbox[group1]” rel=”lightbox[group2]”という感じで。
これは一例ですが、「置換」は大量作業のときに最初に検討したい手の一つです。
※頻繁に置換を使うならWordpressの置換プラグインはありですが、通常はこの方法で十分かと思います。wpプラグインはメンテナンス・脆弱性から考えて少なくしたい。
ちなみにポップアップをWordPressプラグインでやるなら、インストールするだけでほぼ作業完了する便利なのが多いです。おすすめは「Easy FancyBox」。
ただ今回はテーマ側にすでにjquery「lightbox」が設置された状態だったのでこれを活用しました。
大量画像ページを作成する際に便利なjQueryプラグイン
ちなみにたくさんの画像があるページを作成する場合、以下の2点が課題になったりします。個人的に現場で活用しているjQueryプラグイン・JavaScriptプラグインは以下。
画像のレイアウトをサクッと終わらせたいなら「Masonry」
たぶん大量画像ページの場合、縦一列に配置することはないので、横2列~4列に置く形になると思います。
このプラグインなら例えばcolumnWidth: 300とかパラメーターで横幅を指定できるのでとてもラクです。
多少縦横比が違う写真が混ざっていても、横幅指定をすることでグリッドレイアウトみたいにそこそこ綺麗に並んでくれちゃいます。
今回画像200枚を8カテゴリ(見出し)に分けて掲載する作業でしたが、これに頼ったおかげでサクッと終わりました。
画像の読み込み/表示を制御したいなら「imagesloaded」
大量画像ページでは画像に対していろいろな処理を行なうというパターンは多いですよね。
ですが処理によっては最初に読み込んだ際にboxが重なってしまう感じになりうまく表示されないことがあります。
「imagesloaded」では画像のローディング完了後に画像の処理をおこなうよう指示することでこの問題を回避できます。
以上、写真集のような画像がたくさんあるページの効率的な作業方法でした。










コメント