この記事は2019年以前他サイトに執筆したものを引越し掲載しています。情報が古い可能性があります。
WordPressサイトを運営しているとiPhoneなどで撮った写真をついついそのままアップロードしたくなってしまいます。ですがいつもそれをやっていると気づかぬうちにサーバー容量を圧迫!なんてことがあります。

でもいちいちリサイズしてからアップロードっていうのも面倒…
また納品しているサイトの場合、クライアント側で巨大サイズを大量に上げているケースもあります。
この記事では、私が使っている画像を自動で縮小してくれるプラグインを紹介します。ただの使い方だけでなく、どれくらいの画像サイズだとどれくらい容量を食うのかっていうのも検証してみました。
またプラグインの他にも容量を必要最小限まで抑える方法もまとめています。
サーバー容量に心配がある場合でも気にしないで制作に集中できるようにしっかり対策してしまいましょう。
WordPressで画像フォルダが圧迫される原因は2つ
WordPressサイトで画像フォルダが大きくなってしまう原因は主に以下の2つです。
- WordPressでは画像は自動サイズ変換はされない(対してTwitterなどのSNSは自動サイズ変換)
- WordPressではアップしたオリジナル画像の他に4つも画像が作られる
いつもWordPressを使っている人ならよく知っている人も多いと思います。
さてではサーバー容量を節約したいなら、どちらを優先して対策するのが正解でしょうか?
正解は1.です。一見するとファイルが4つもあるので2を削った方が大きそうですが、1.の方が圧倒的に容量を食う原因になります。
特にiPhoneで撮った写真をそのままアップロードするパターンでは、あれよあれよという間に容量を食っていきます。
※iPhoneの写真1枚当たりおよそ2500KB
100枚で25MB、400枚で100MB、2000枚で500MB。画像多めのサイトだと1ページ当たり5枚だとして400ページで500MBです。※Wordpressで自動生成されている分は除いてです。
一方2.の自動生成される4つというのは小さいです。


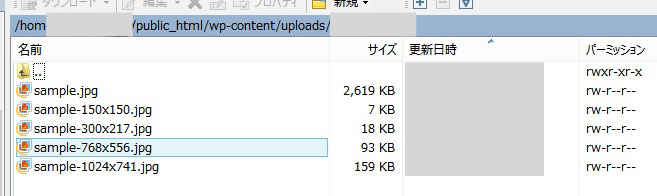
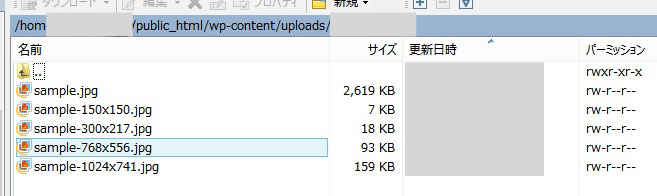
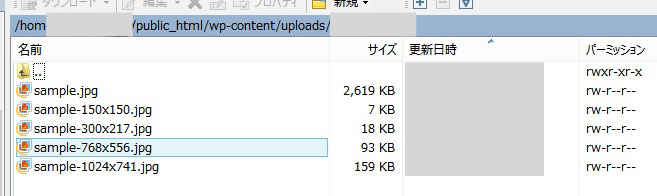
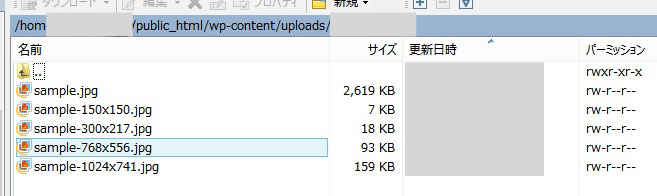
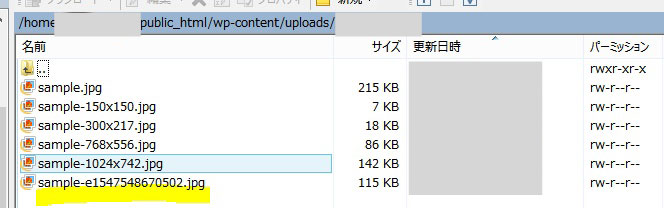
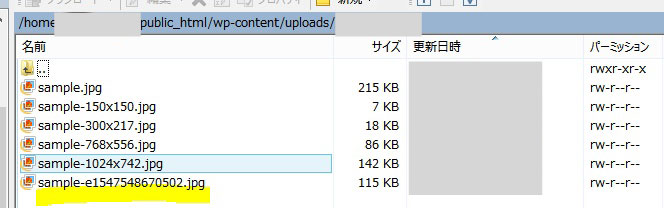
一番上のsample.jpg (2,619KB)がiPhoneのオリジナル画像。対して下の4つが自動生成されたもの。これを見ただけでも自動生成されたものをうんぬんするより、元画像を縮小する方が効果が大きそうなのがわかります。



というわけでまずはオリジナル画像を縮小する1の方から。方法はプラグインをインストールしてサイズを決めておくだけ。
オリジナル画像を自動サイズ変換するプラグイン「Imsanity」
オリジナル画像を圧縮するプラグインはいろいろあるみたいですが、私は「Imsanity」を使っています。


「Imsanity」の使い方とオリジナルを圧縮する効果



この記事では圧縮するとどれくらい節約できるのか検証する形で進めてみます。
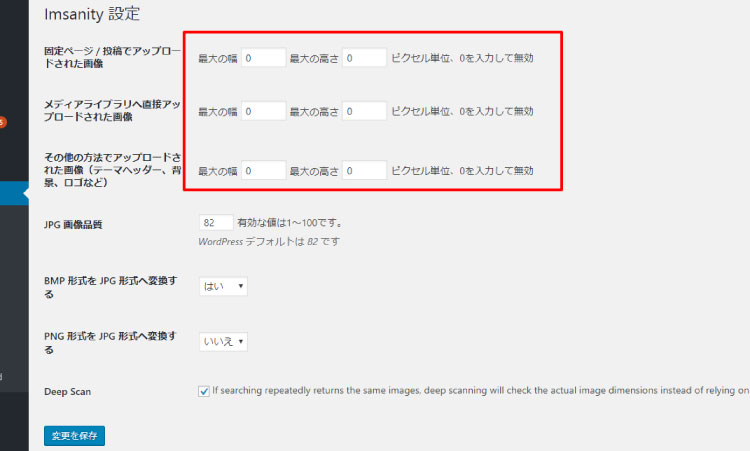
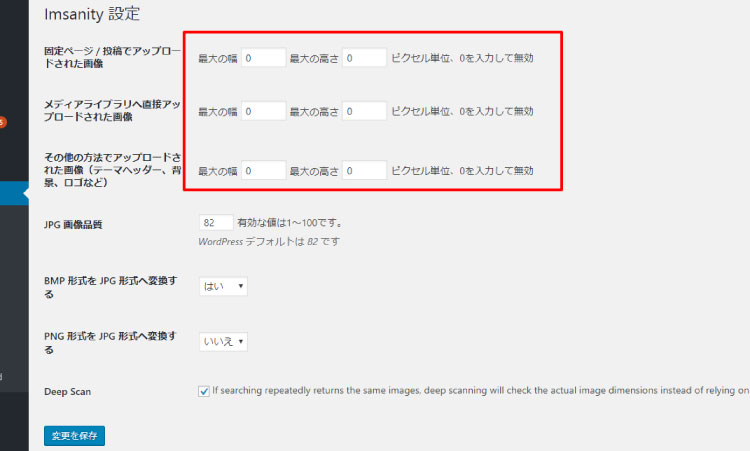
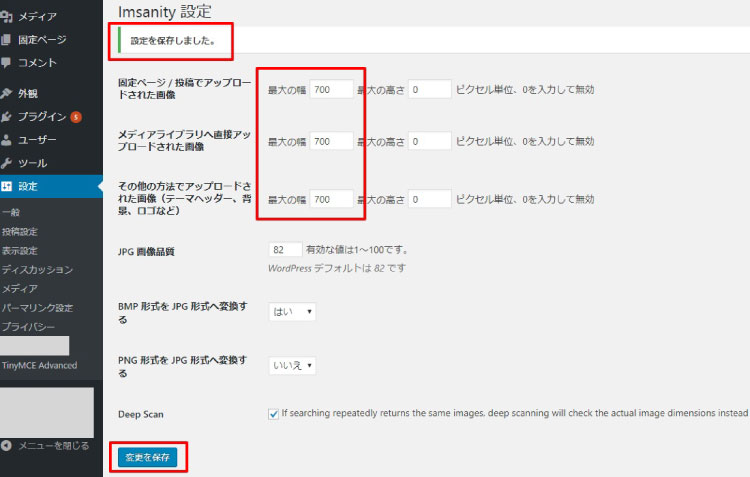
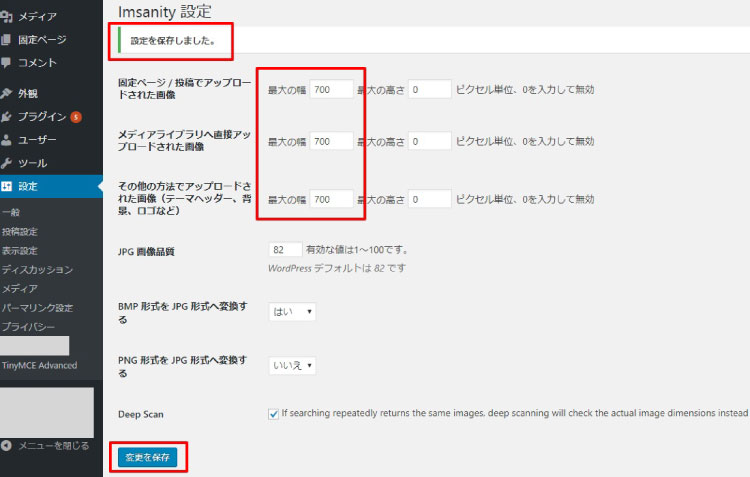
管理画面左メニューから下記のような「imsanity設定」画面に進みます。下の赤枠のところが主に使うところです。(※赤枠以外の設定は状況に応じて…私は特に変更していません。)
デフォルトで数値が入っていると思いますが、画像縮小の効果を検証するためにいったんあえて0にしました。
「0を入力して無効」とあるので、0はプラグインを入れていないのと同じ状態です。


これで通常通りメディアライブラリに新規画像を上げてみます。2,619KBの画像をお馴染みのメディアのアップロードに放り込みます。


さて、どうなったでしょうか?FTPで確認。ディレクトリは「uploads」の今の月。


当然ですが元の2,619KBのままです。他に4つ自動生成されていますが、オリジナルがデカすぎて微々たるものに感じられます。合計で2,896KB。ではいよいよ画像縮小の効果をみていきます。
オリジナル画像を幅700にしてみる
次に2カラムのブログを想定(=本文部分が幅700くらい)して自動変換してみます。記事の中に使うなら700より幅広は必要ないということです。
先ほどの設定画面で上の2つの「最大の幅」を700に設定します。
(※一番下の「その他の方法で…」というやつも勢い余って700にしてしまいましたがここは0でいいと思います。投稿や固定ページに関係ないし、もしテーマをいじるなら変に粗くなると困るので。)


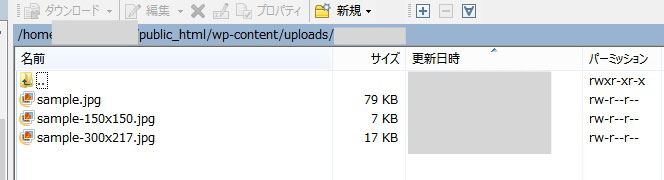
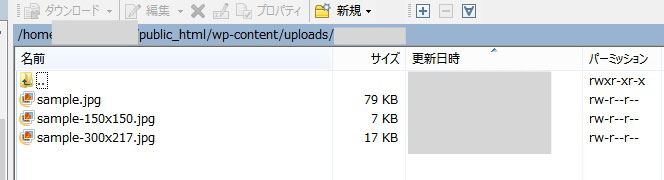
FTPで確認。


めちゃくちゃ軽くなりました。なんと合計たったの103KB。
最初の30分の1近くまで節約です。
「スマホ用の幅768」と「大サイズ(幅1024)」、この2つが生成されなかったのも大きいです。オリジナル画像より大きいサイズは自動生成されないということですね。
もう少し大きく幅1200にしてみる
今度は1カラムで幅1200を想定してみます。ポップアップを付けるとしても1200もあればたいてい十分でしょう。


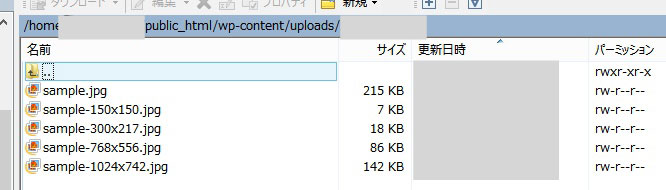
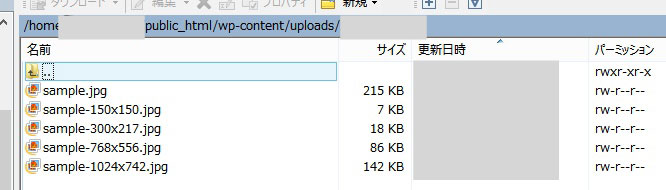
FTPで結果確認。


1200でも元と比べればだいぶ小さくなっています!合計340KBです。最初と比べて8分の1以下に縮小。



逆に言うとiPhoneで撮ったまんまのやつを上げたりしているとどれだけ容量食ってしまうか…ということでもあります。
すでに上げたものを縮小できる?
ちなみに「え~もう大きなサイズでさんざん上げちゃったよ~」という場合も大丈夫!!
Imsanityはすでにサイトに上げてるやつもサイズ変換できます。ちなみに所要時間をはかったところ250枚で約4分でした。
長くなりすぎるのでここでは手順は紹介しませんが、サーバー容量がヤバくなってきたという人はぜひ検討してみてください。
「Imsanity」の使用注意点
このプラグイン、とても便利ですが一つ注意点があります。
それはオリジナル画像が失われること。
メディアライブラリに上げたところで複製ではなく自動変換されるという仕組み上、当然元の大きさ・解像度のものはサーバー上から無くなってしまいます。
元画像のクオリティは今後一切いらない場合はいいですが、そうでない場合はローカルなどでしっかり元データを管理しておかないと泣くことになるかもしれません。注意しましょう。
iPhoneからそのまま上げてるとどのくらいムダが出るのか??
1記事に平均3枚画像を入れるとして…100記事書いたとします。今回例にした2619KBの写真を300枚上げたとすると、
- そのまま→87MB(2896KB×300)
- 幅700に縮小→3MB(103KB×300)
- 幅1200に縮小→10MB(340KB×300)
こんなに差がつくんですね。100記事で70MBも余分に消費してしまうかもしれないということです。(ちなみに上の計算は自動生成される4ファイルを含んでいます。)



次はその自動生成されちゃう方のファイルを何とかしようという話です。
WordPressで自動生成されるファイルを節約する
プラグインの説明が長くなってしまったのでいったん最初の話に戻して…もう一つの節約方法の話です。以下の2.のほう。
WordPressサイトで画像フォルダが大きくなってしまう原因2つ
- WordPressでは画像は自動サイズ変換はされない(対してTwitterなどのSNSは自動サイズ変換)
- WordPressではアップしたオリジナル画像の他に4つも画像が作られる(つまり1つアップロードするたびに5つ増えている)



この4つ作られる画像のうちたいてい1~2つしか使いません。なのにデフォルトで自動で作られてしまう。
というわけでここではその対策を2つ紹介。とはいえすでに見てきた通りオリジナルサイズを縮小することに比べると節約効果は小さいです。どちらかというと使わないものを生成するのがなんとなくいやだ、という場合に使う感じでしょうか。
1.自動生成される画像ファイルのサイズを変える
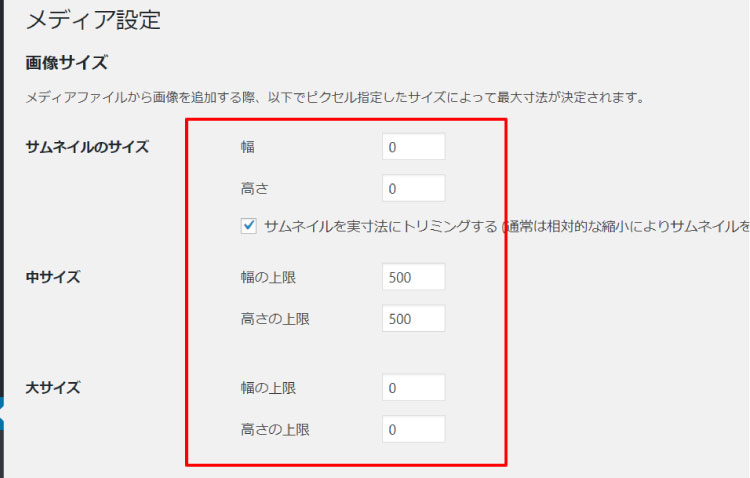
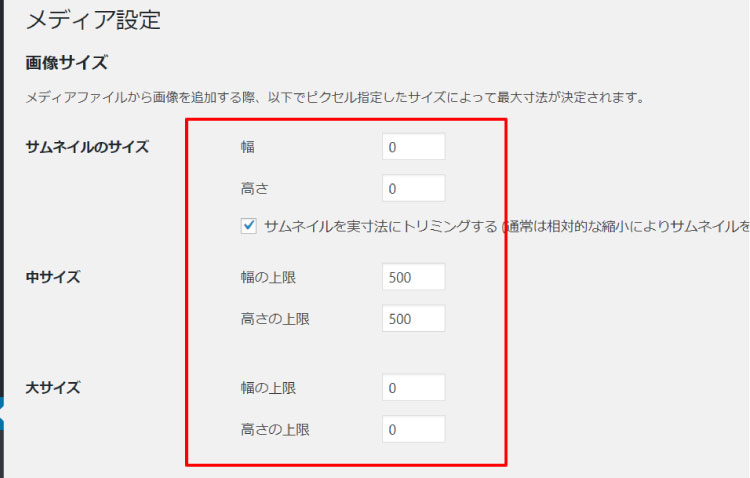
自動生成の画像サイズは、管理画面の「設定→メディア設定」で変更することができます。


デフォルトは上記のように「大サイズ」1024です。でも例えばサイト本文の幅が700ならこれはまず必要ありません。ここをサイト幅に合わせておくだけでも、積もり積もってけっこう差が出るはずです。(この記事の例だと幅1024で159KBだったのが幅700で79KB→約半分。)
2.そもそも使わない画像生成を防止
1よりもさらに合理的に、使わないものは作らない!という設定。同じく「設定」→「メディア設定」。で、いらないサイズは思い切って0にします。これでそのサイズは自動生成されません。


ちょっと極端な例ですが、例えばサムネイルは絶対使わず記事の幅は500しかないという場合は上記のようにすれば無駄がないですね。
ちなみにスマホ(タブレット)用で幅768の画像も自動生成されますが、これは「メディア設定」では変えられません。※ここではその設定は割愛します。
おまけ:節約できそうでできないダメなやり方
ちなみに「メディアライブラリ」上で縮尺変更して小さくしてもダメです。


元画像以外にそのサイズがさらに生成される(下記黄色の蛍光部分)だけなので。





逆に言えばサーバー容量は食っていいから、オリジナルを残してリサイズしたいという場合安心して使える機能ですね。
まとめ:サーバー容量を気にせず制作に集中
さて、画像ファイルでサーバーが圧迫されるのを防ぐ方法の記事でした。
- 元画像の大きさを必要最小限に揃える
- 無駄な画像を生成しない



この組み合わせでかなり大きな容量節約になります。
WordPressサイトのサーバー容量をみてみると大抵uploadsフォルダがダントツで容量を使っています。
【参考】今回対策したサイトの容量内訳(/wp-content以下)
- 342M ./uploads
- 25M ./plugins
- 3.2M ./languages
- 41M ./themes
- 4.0K ./upgrade
テーマ(オリジナルなので画像含)が約40MB、プラグインが25MB(10個くらい)ですが、サイト内で使っている画像が占める分(/uploads)が圧倒的に多いのがわかると思います。
容量対策は画像がほぼ全てといっても過言ではないので、ここを節約できればサーバー容量に悩まされずに済みますね。










コメント