この記事は2019年以前他サイトに執筆したものを引越し掲載しています。情報が古い可能性があります。
WordPressサイトではマルチサイトネットワーク(以下マルチサイト)というものがあります。
これは1サーバー、1システム(つまりインストールしたWordPressは1つ)で複数のサイトが運営できる機能です。
マルチサイトにはメリットがいろいろあるため、さまざまな目的の活用が考えられます。※もっとも本当にマルチサイトにするべきかはよく考える必要もあります。

例えば今回会員専用のページを追加する必要があったためにこの機能を使うことにしました。
会員ページディレクトリ以下にbasic認証をかけるといった対応だと、メディアライブラリに載せた画像やPDFを完全に秘匿できないためです。※直接イメージデータのURLを入れたら会員以外でも見れてしまう。
マルチサイト設定の流れと手順
まず設定の概要(すでにあるサイトにもう一つサイトを追加する)
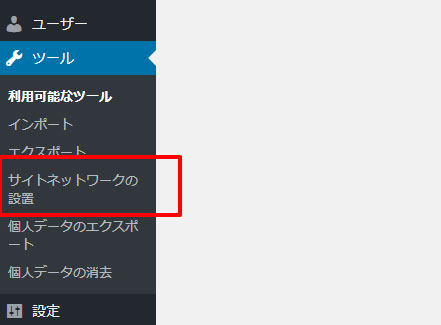
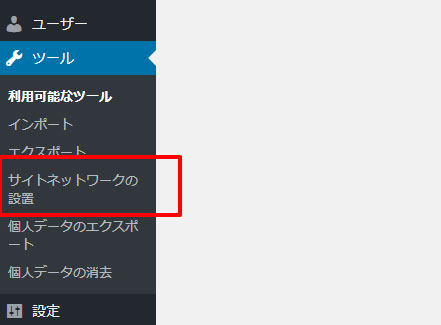
- WordPressの管理画面にサイトネットワークのメニューを表示させる
- あとは管理画面に指示がでるのでその通りにすすめる



2.以降は管理画面で案内されるとおりに進めていけば大丈夫です。
1.wp-config.phpに追記して管理画面に「サイトネットワークの設置」を表示する
サイトネットワークはデフォルトの管理画面のままでは設定できません。
ということでまずはwp-config.phpファイルに追記して管理画面から設定メニューを表示させるところからはじめます。FTPでサーバー内からwp-config.phpをダウンロードして下記編集を加え再アップロードします。
wp-config.phpに下記追記
define('WP_ALLOW_MULTISITE', true);すると管理画面「ツール」に「サイトネットワークの設置」が表示されるようになります。クリックして次の手順に進みます。


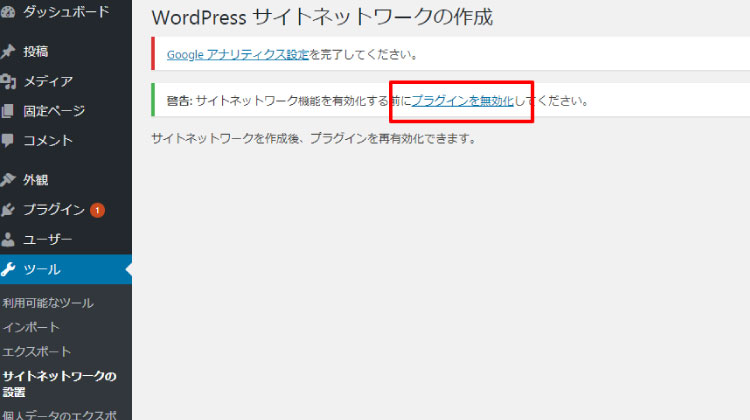
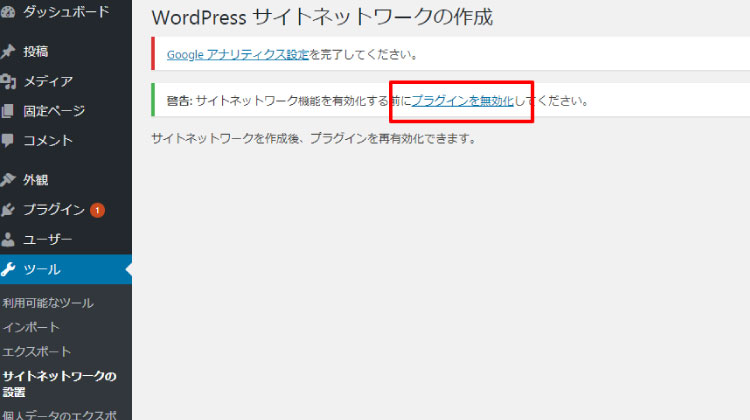
2.プラグイン無効化を求められたら従う
下の画面のようにプラグインの無効化を求められたら赤枠のリンクをクリックしてプラグインをいったん無効化します。


公開中のサイトで、スライダーやパンくずなど表示に直接関わるプラグインを止めると当然レイアウト崩れ等が起きます。
ただ次の画面(次のキャプチャのところ)でインストールボタンをクリックしたら、すぐ戻せるので素早く進めれば表示崩れを数分以内におさめることも可能だと思います。
今回のサイトでは他にセキュリティ系のプラグイン「SiteGuard WP Plugin」などを入れていましたが、これは一度停止するとログインURLが変わってしまうので共有サイトなどの場合は注意が必要かも。



あまり全プラグイン停止ってやらないと思うので思わぬ事態にならないように気をつけて(停止したときに起きうる事態を洗い出してから)すすめます。
3.サイトネットワークの作成をすすめる
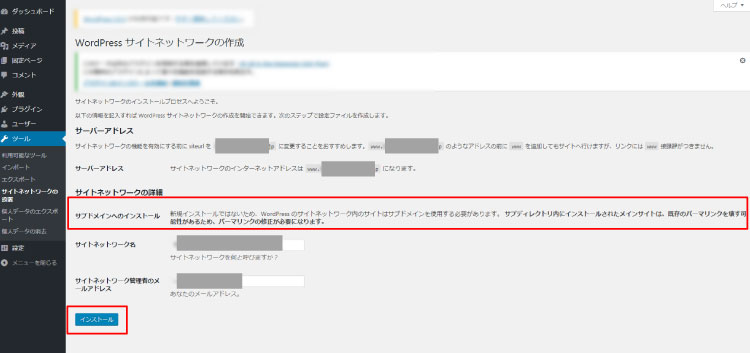
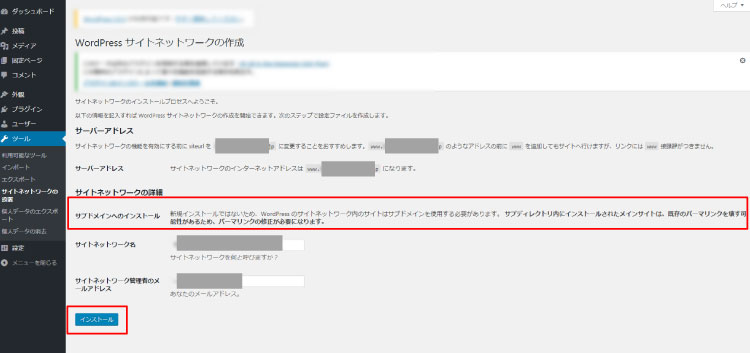
プラグインを無効化して戻ると下記のように「サイトネットワークの作成」をすすめる画面になります。
ここで「サブドメイン型」「サブディレクトリ型」を選択できる場合は希望する方を選びます。
条件によってどちらか一方でしか作成できない場合は下記赤枠のように該当型についての説明が表示されます。※キャプチャは「サブドメイン型」のみ選べたときのやつです。


どちらかしか選べないパターンが多いかもしれません。
以下それぞれのパターンで表示された文言を掲載します。理由が赤字で示されてます。
サブドメイン型が指定されている場合
「サブドメインへのインストール 新規インストールではないため、WordPress のサイトネットワーク内のサイトはサブドメインを使用する必要があります。 サブディレクトリ内にインストールされたメインサイトは、既存のパーマリンクを壊す可能性があるため、パーマリンクの修正が必要になります。」
サブディレクトリ型が指定されている場合
「サブディレクトリへのインストール この WordPress はディレクトリにインストールされているため、サイトネットワーク内のサイトはサブディレクトリを使う必要があります。 警告: サブディレクトリ内にインストールされたメインサイトは、既存のパーマリンクを壊す可能性があるため、パーマリンクの修正が必要になります。」



WordPressのインストール場所がサーバーのドキュメントルート以外だとサブディレクトリのみになるようです。
他に「サイトネットワーク名」と「メールアドレス」を入力します。入力できたら一番下の「インストール」ボタンをクリック。次の手順4に進みます。
※仕組みがカンタンなのはサブディレクトリ型
どちらも選択できる場合、サブドメイン型を選ぶとIPアドレスとの結び付け(DNS)、サーバー側での設定などを考慮しないといけませんが、サブディレクトリ型であればそういったことは考えずにFTP内のファイルを書き換えるだけで済みます。
4.「ネットワークを有効化中」画面で表示されたコードをwp-config.phpと.htaccessにコピペ
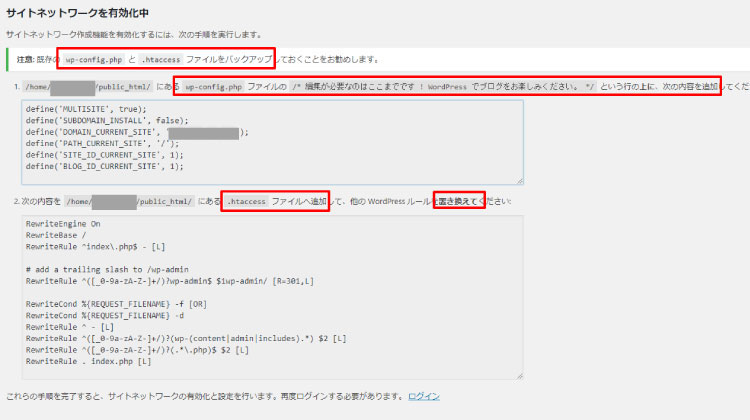
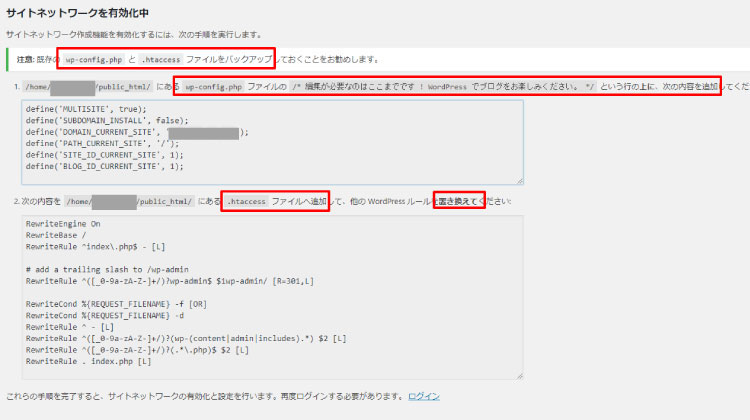
下記のような画面が出ます。
一番上の赤枠にあるように「wp-config.php」と「.htaccess」を編集するので、まずはサーバー上にあるこの2つのバックアップをとっておきましょう。


wp-config.phpに追加する記述
こちらはただ追加して張り付けるだけです。
赤枠で囲ってあるところに注記されているように「編集が必要なのはここまで」よりも上に貼り付けましょう。
.htaccessの方は追記というより置換なので注意!
こちらを編集する際は、単にコピペでエイヤッと貼るわけではないです。表示されているコードを該当部分に入れて置き換える感じです。
下記は私がやったときの例。
もともと.htaccessに書いていたコード
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>差し替え後のコード
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
</IfModule>つまり
# BEGIN WordPress
<IfModule mod_rewrite.c>と
</IfModule>の間を差し替える形でコードを張り付ければOK。
終わったら、一番下の「ログイン」のリンクをクリック。
5.再ログインして設定を進めます。
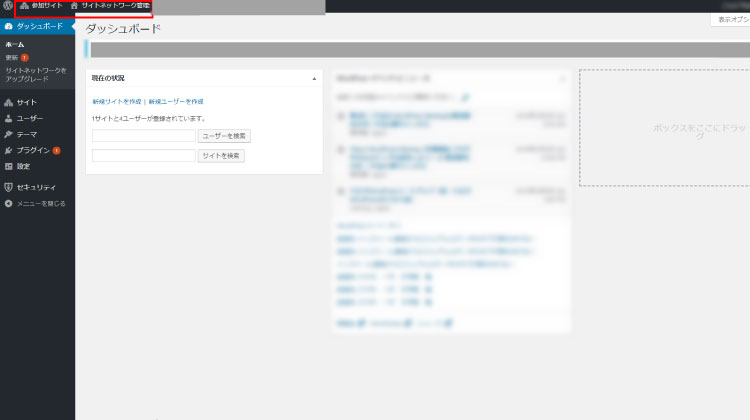
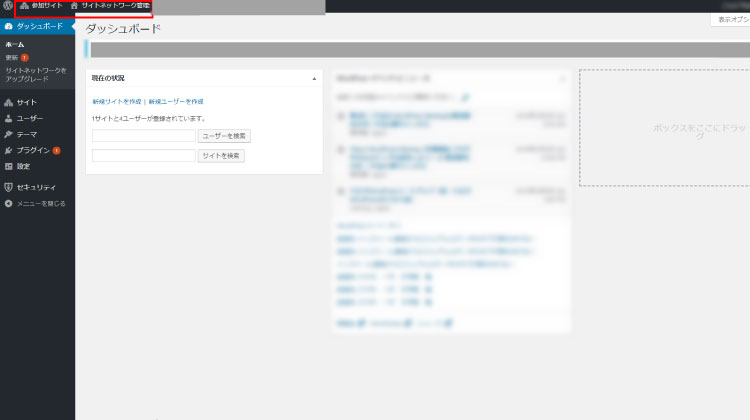
指示通り再ログインすると左上の表示が下記のように変わります。わーい!これで一応マルチサイトの管理画面になりました。


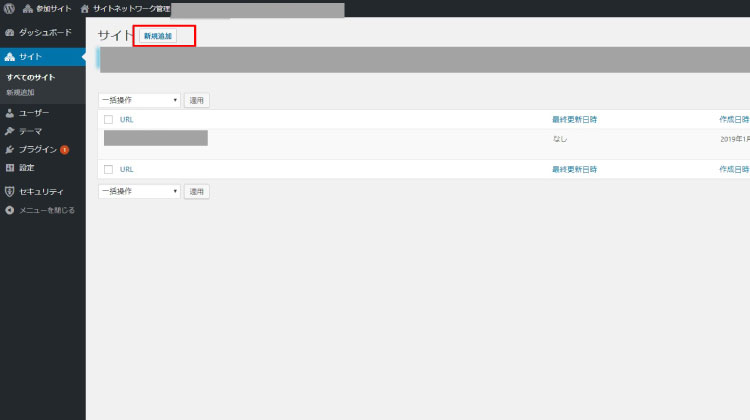
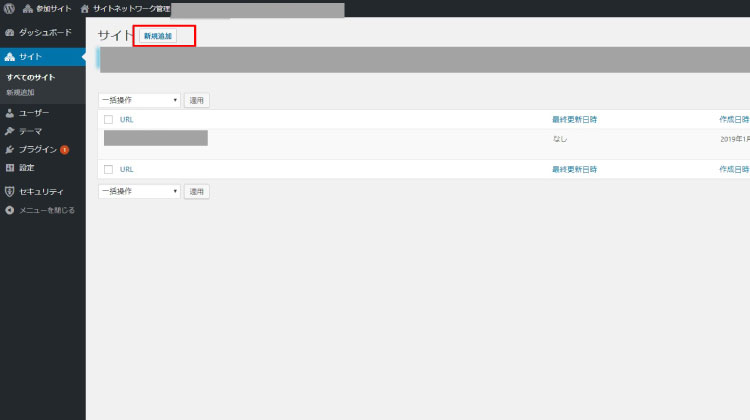
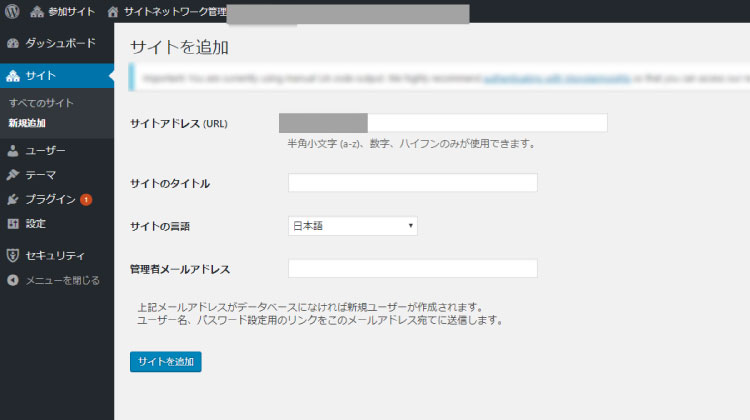
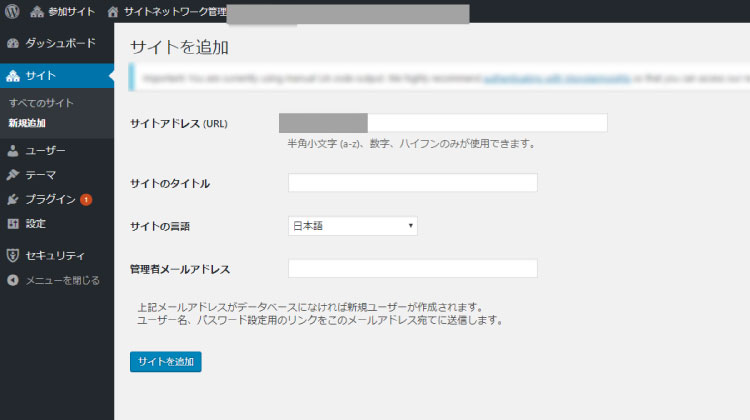
サイトの追加は「サイト」を開いて「新規追加」。


下記画面になるので必要事項を入力します。
サイトアドレス、サイトのタイトル、サイトの言語、メールアドレスです。


これでまた「サイト」に戻るとURLが増えているのを確認できます。
新しく作ったサイト側をプレビューすると、テーマなどもデフォルトの設定のものが当たっているはずです。
あとは通常通り新規でサイトをつくるときと同じような感じで作っていきます。



はじめてマルチサイトを作ると管理画面で今どのサイトをいじっているのかよくわからなくなるかと思います。管理画面の慣れは必要そうです。
6.最後に新規のサイトについての情報がメールで送られてくるので確認します。
ログイン情報などが送られてくるので、必要に応じて情報を保存しておきましょう。
7.プラグインやテーマの追加について
プラグインは元々あったサイト側と同じものが追加サイト側にもインストールされているので、必要なものだけ有効化していきます。
テーマやプラグインの新規追加はサイト単位ではなく、サイトネットワーク管理全体で行なうイメージです。
テーマやプラグインを新規追加する場合のサイドバー操作
「参加サイト」→「サイトネットワーク管理」から「テーマ」「プラグイン」(※サイト単位で左側の「外観」や「プラグイン」メニューを開いても「新規追加」はできない)
また「テーマ」と一部の「プラグイン」はサイトネットワーク全体で有効化、無効化を選びます。
つまり一つのサイトでだけ有効にしたいプラグインなどもとりあえず全体で有効にし、効かせたくないサイトに対して無効設定にしたりすることがあります。











コメント